Inktank
Helping tattoo enthusiasts make meaningful, regret-free tattoo decisions.
UX / UI / IDENTITY
Understanding the Problem
CareerFoundry asked me to design a social environment for tattoo enthusiasts to explore inspiration based on artist and style.
Not having any tattoos myself, I needed to delve deeper into understanding what motivates someone to get a tattoo and what communities existed for tattoo fans.
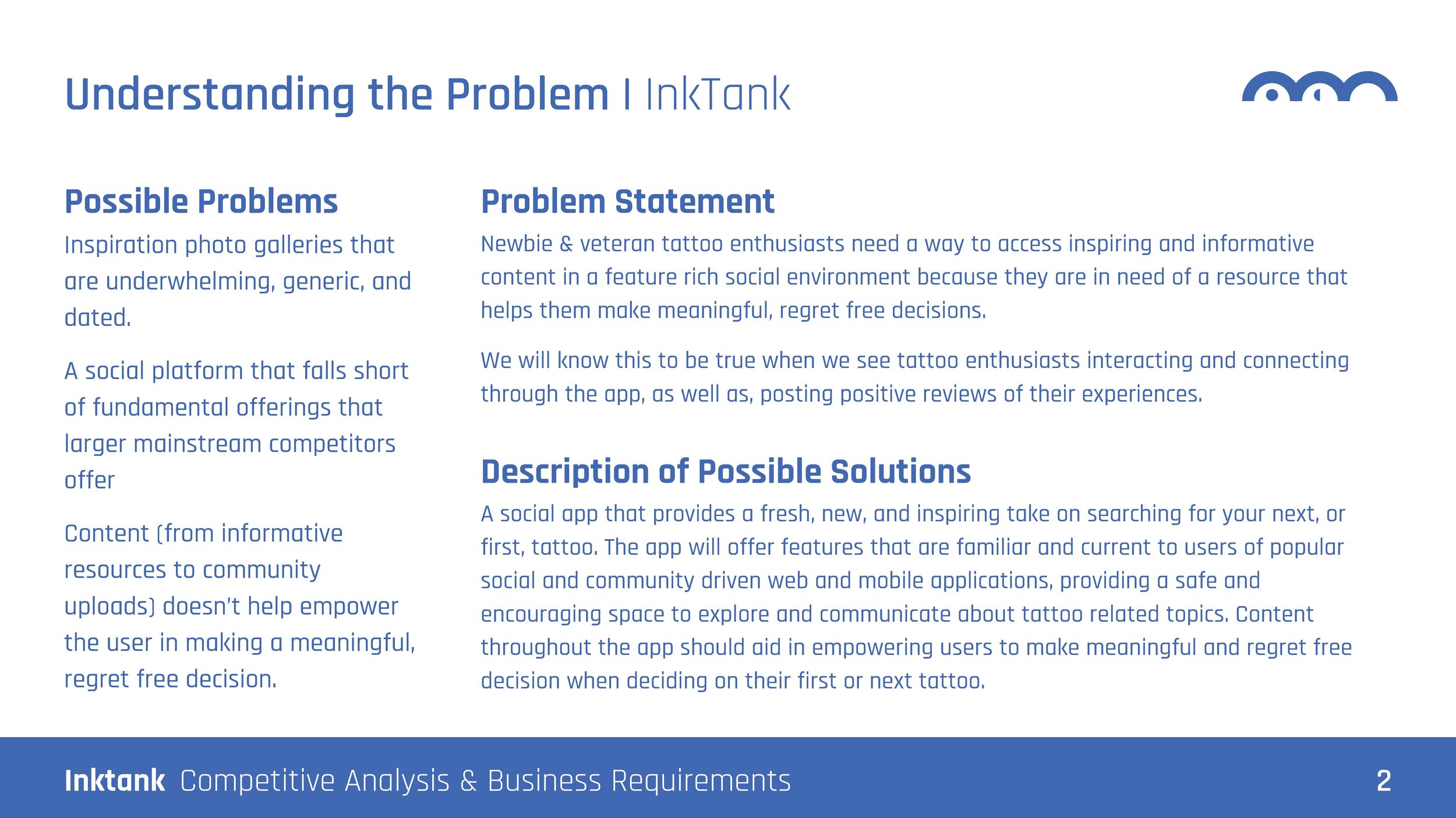
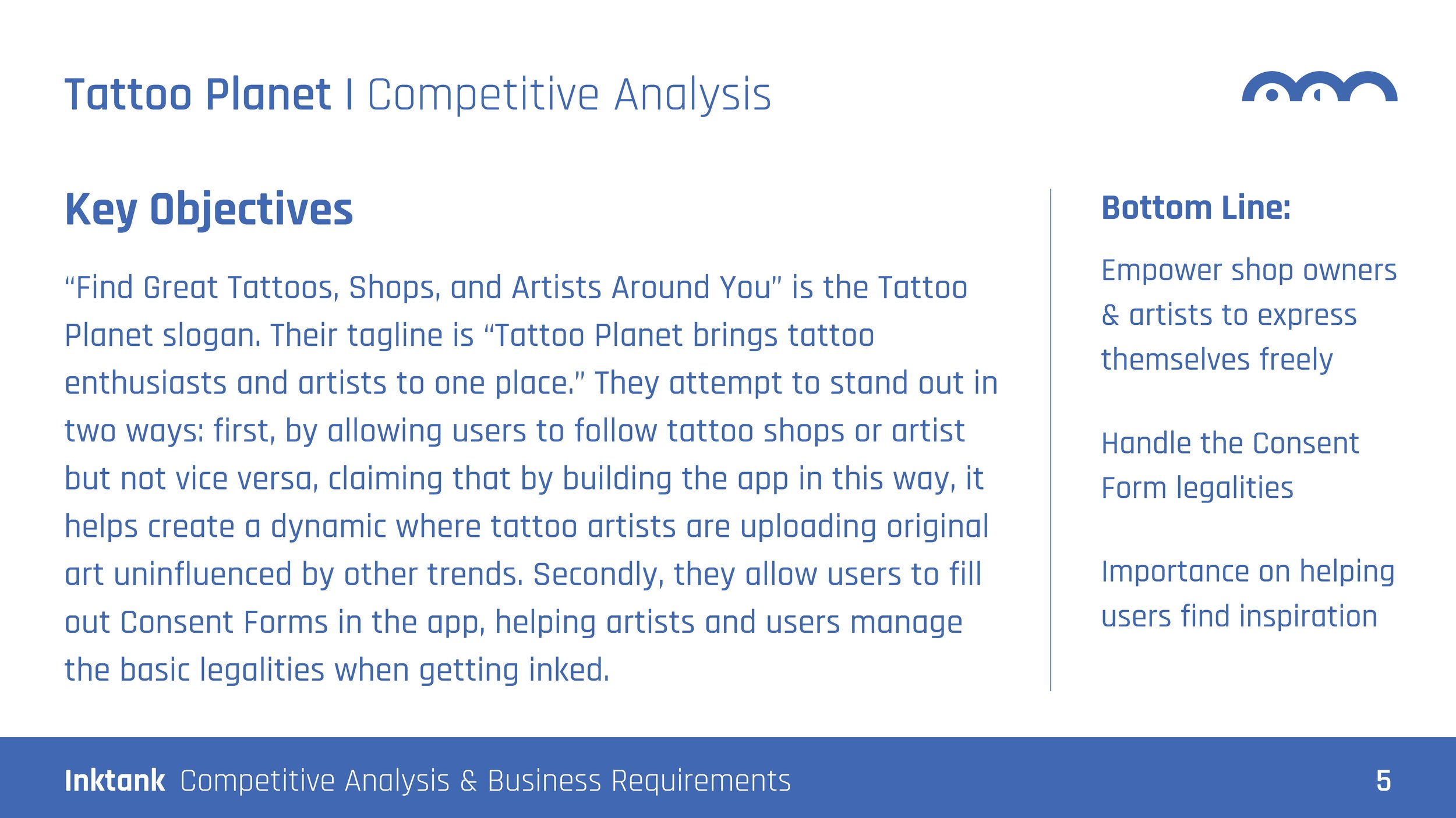
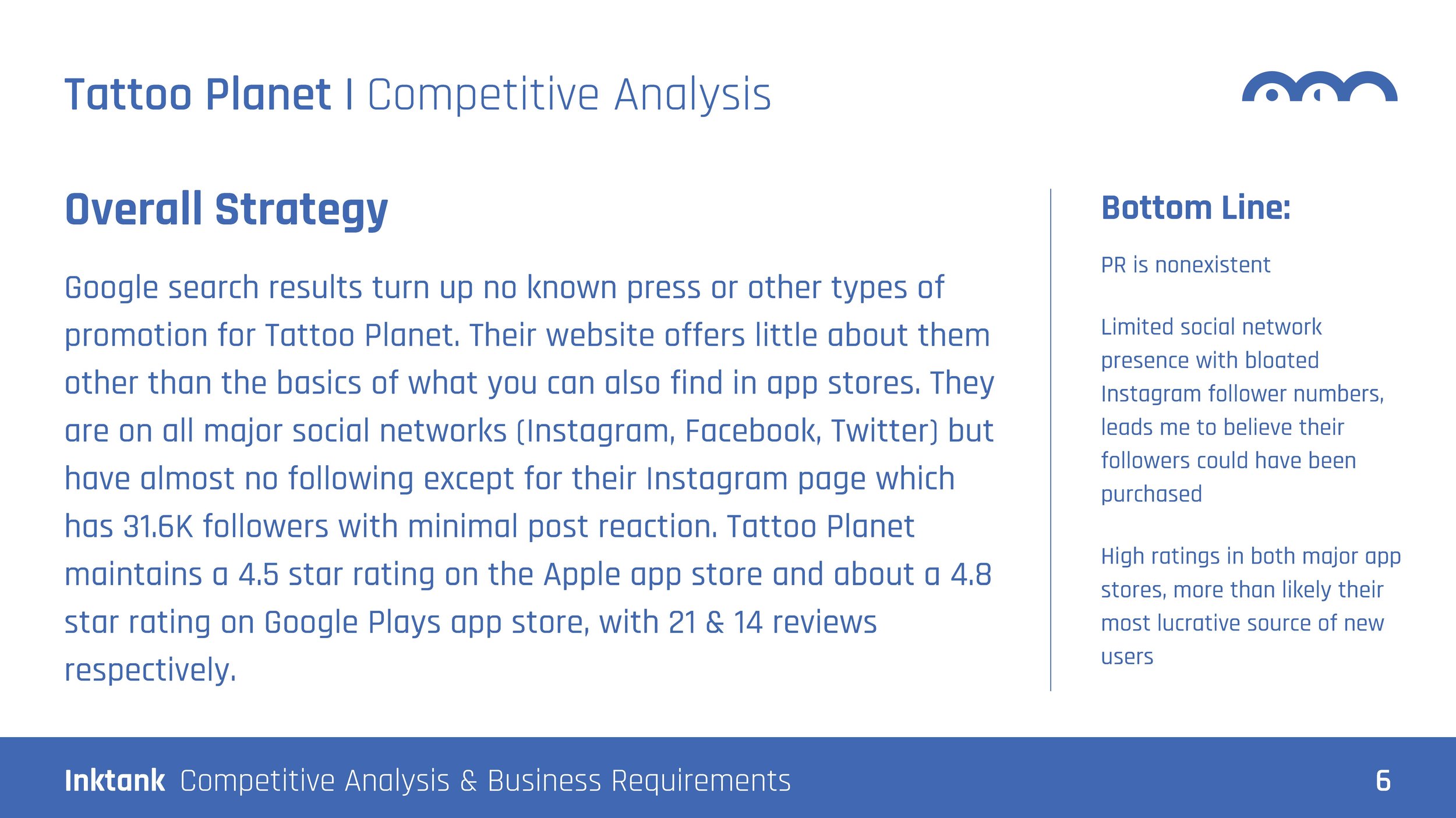
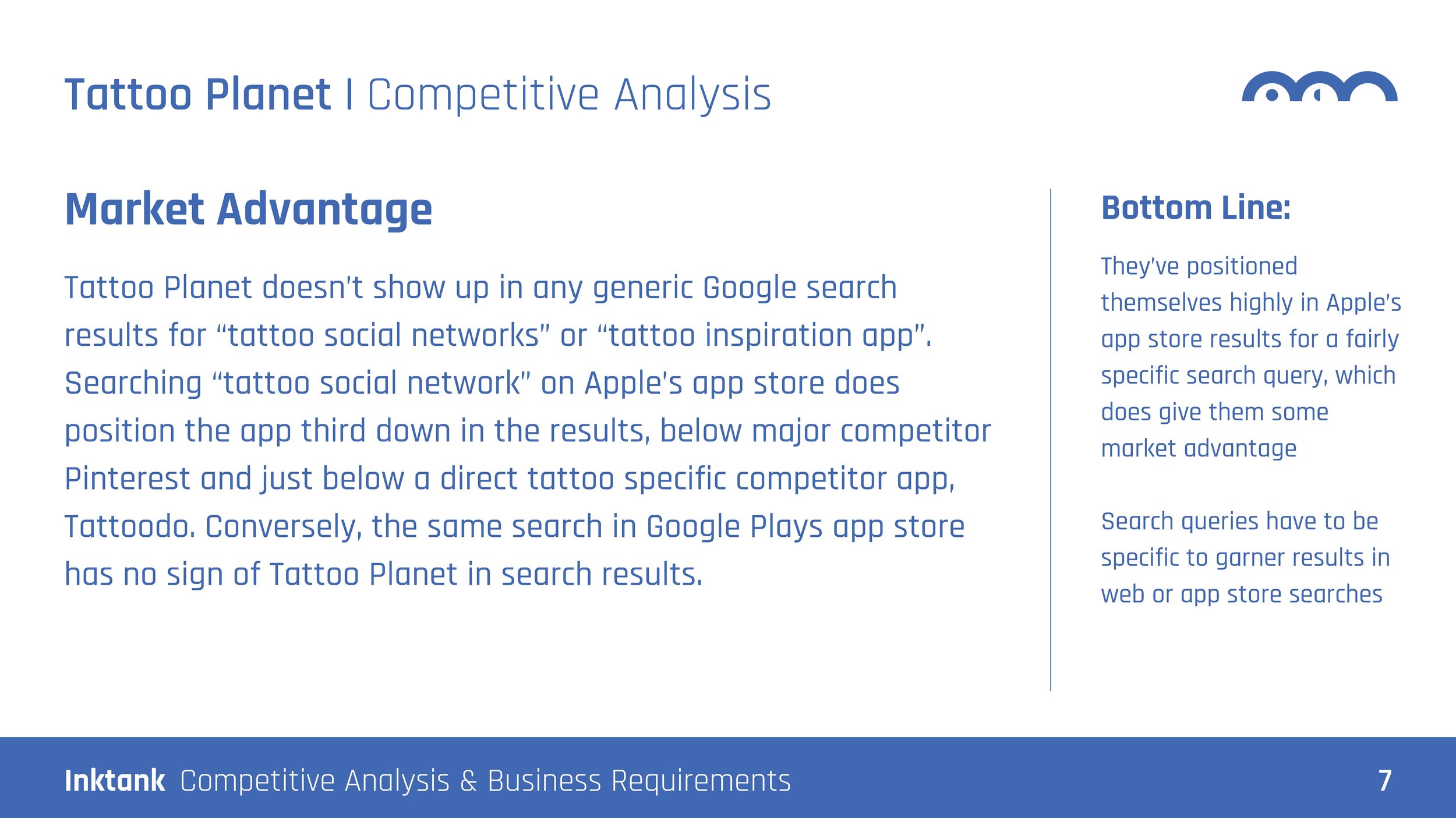
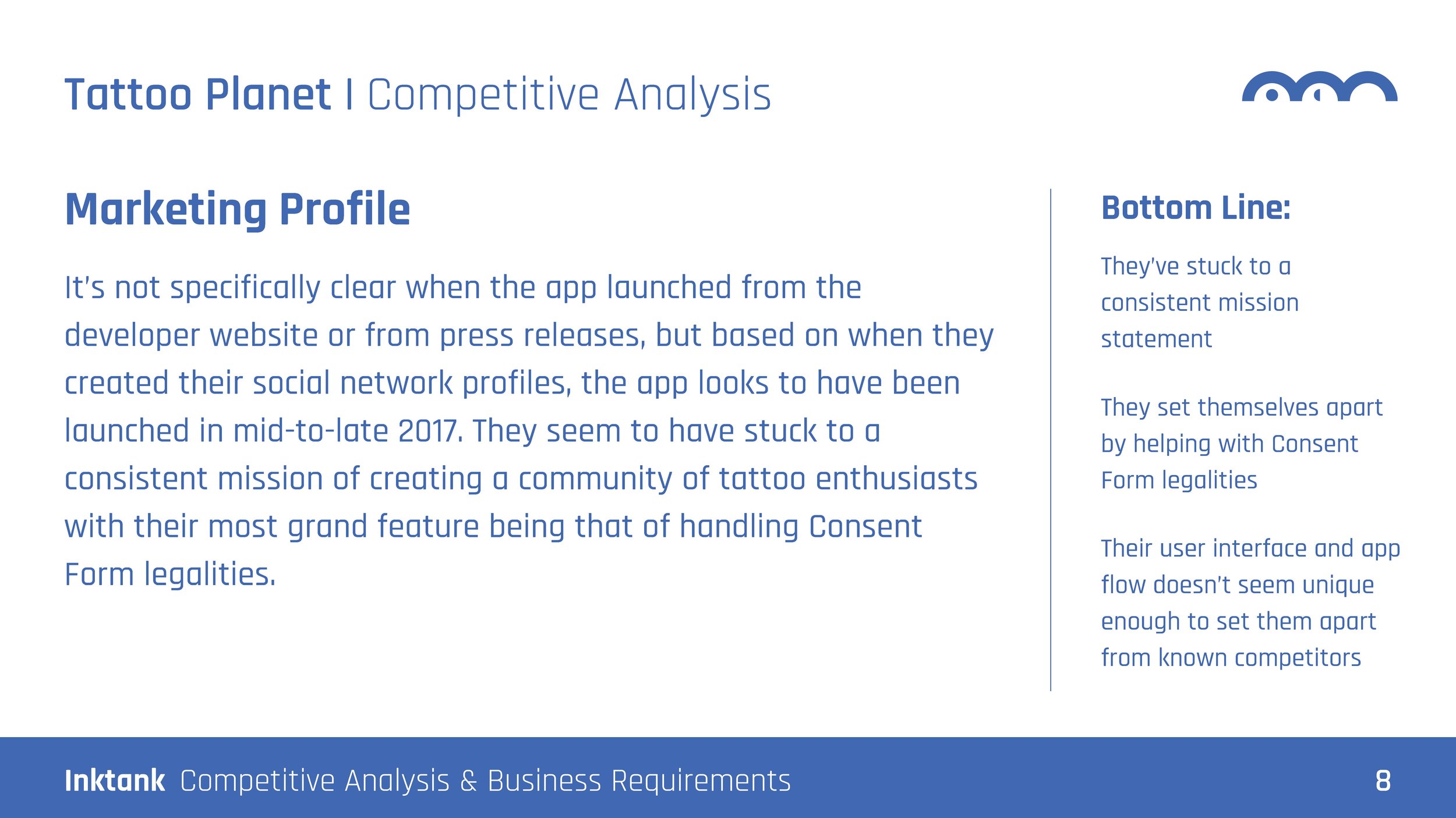
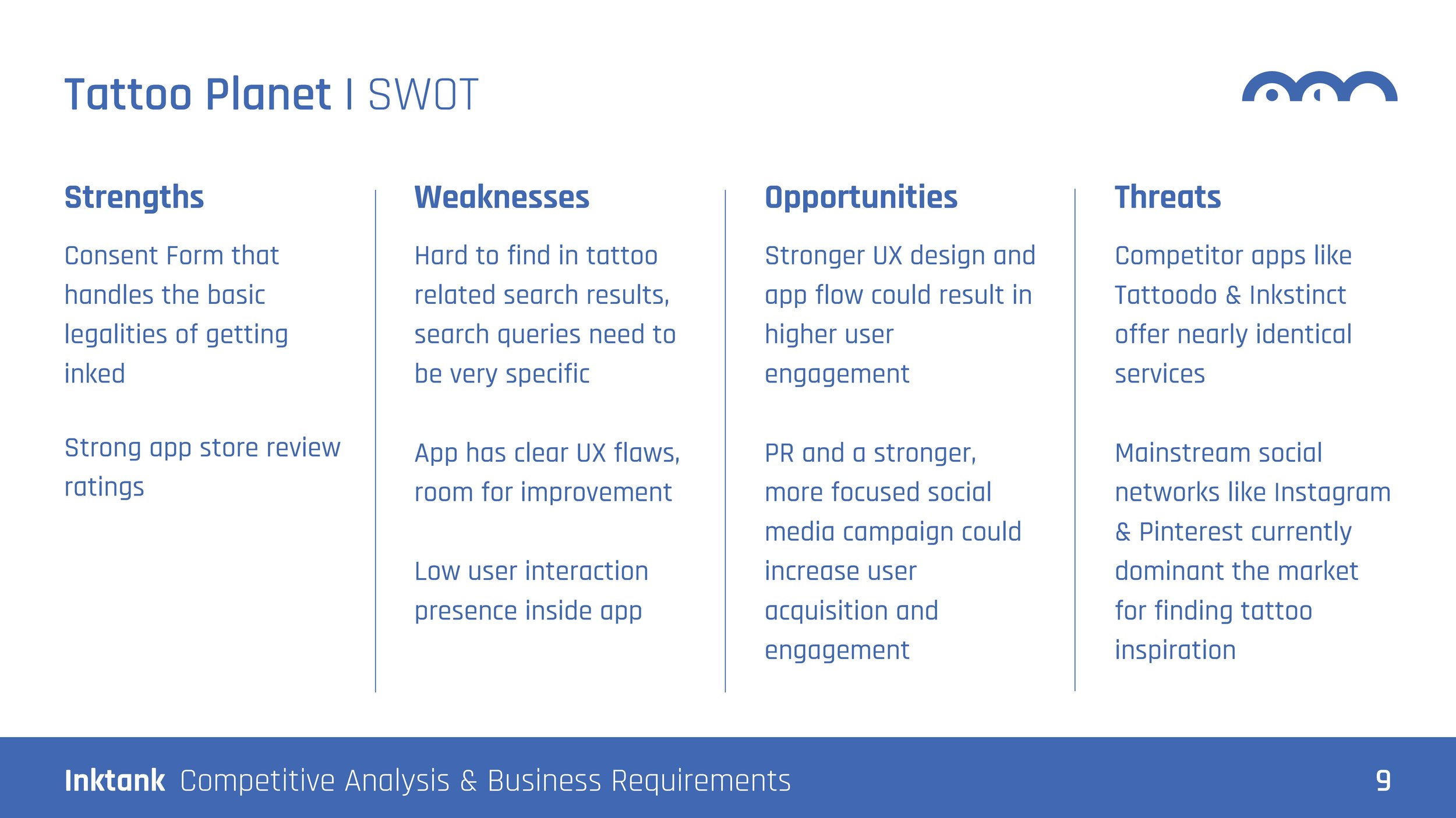
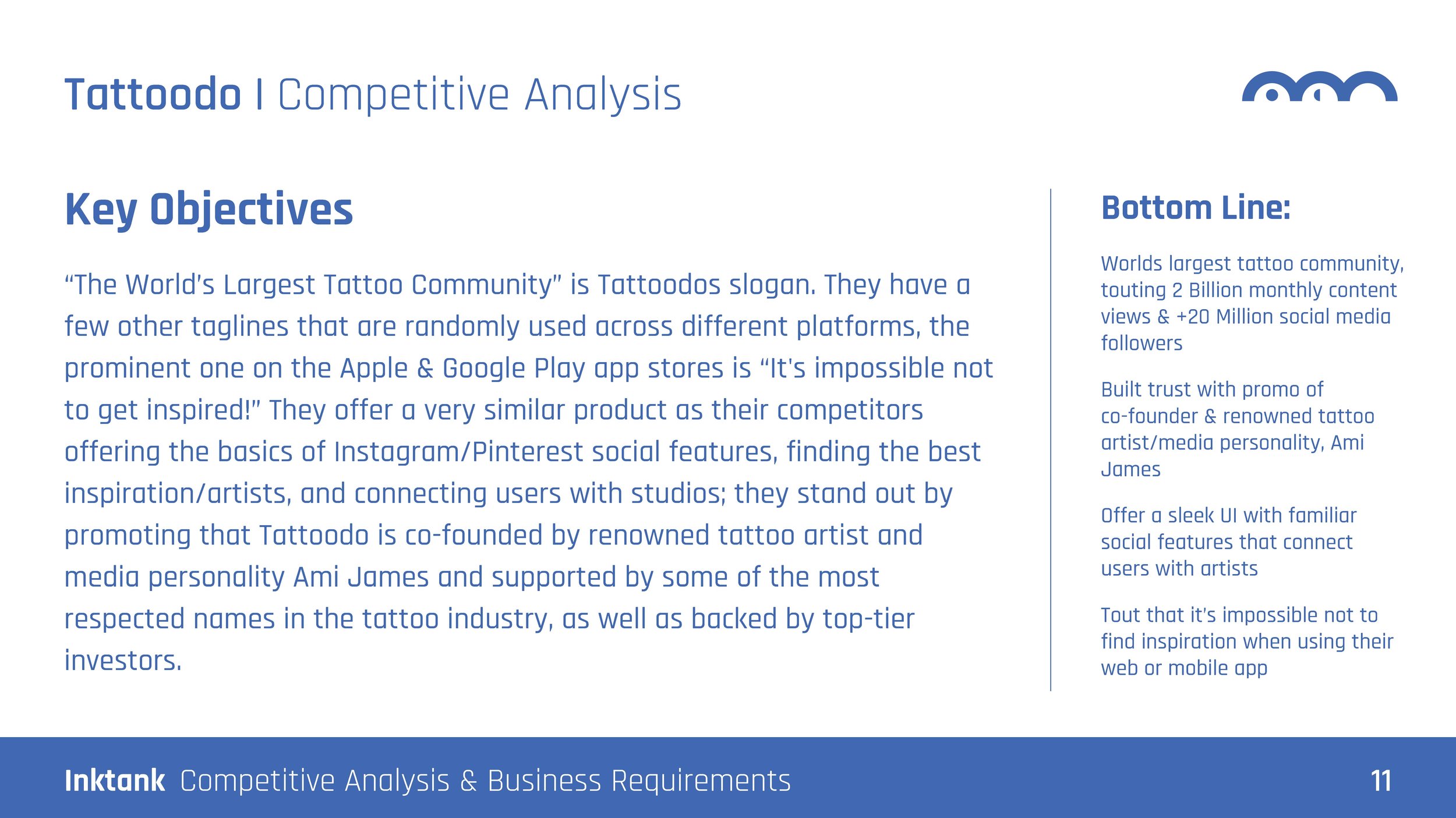
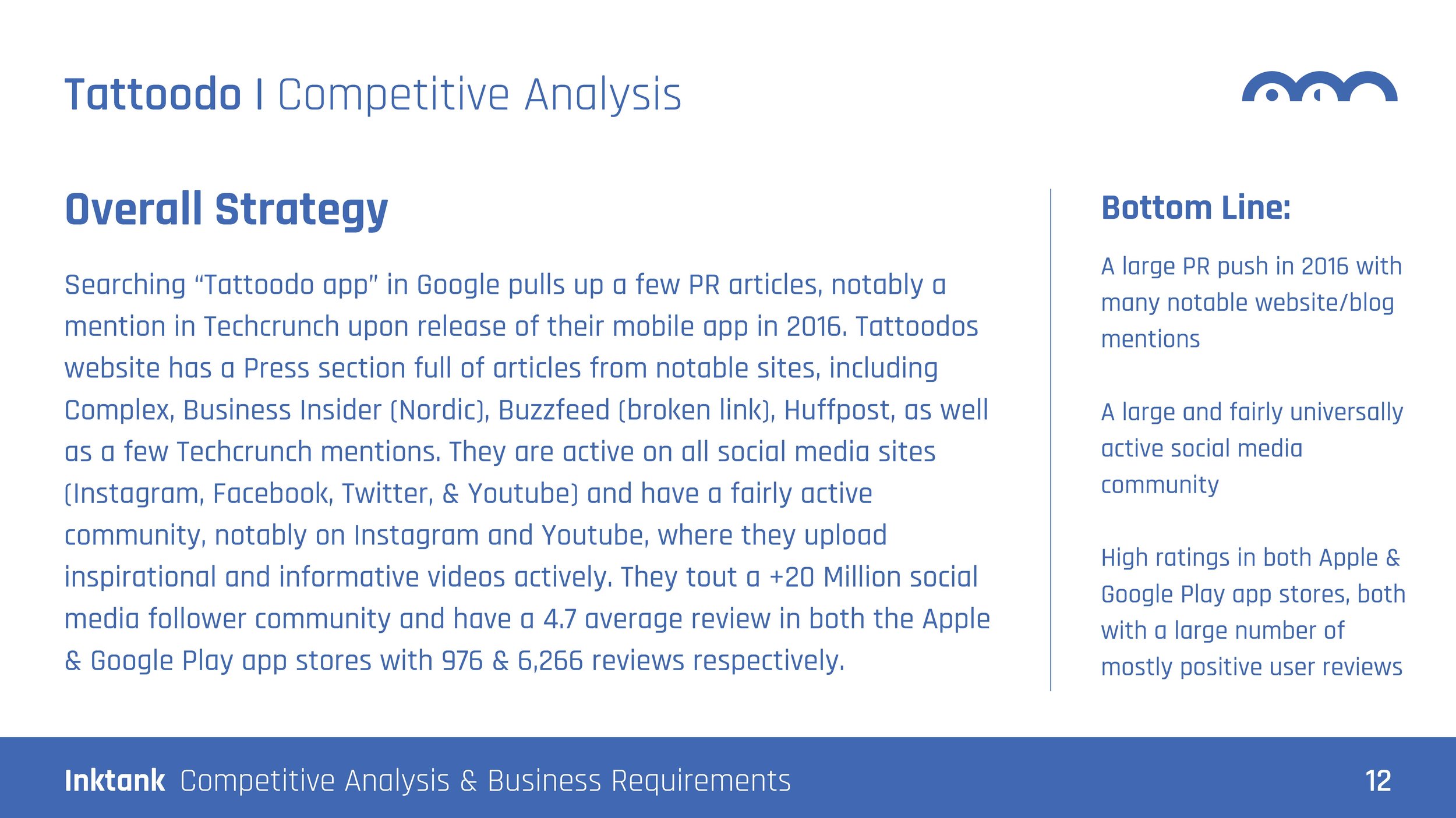
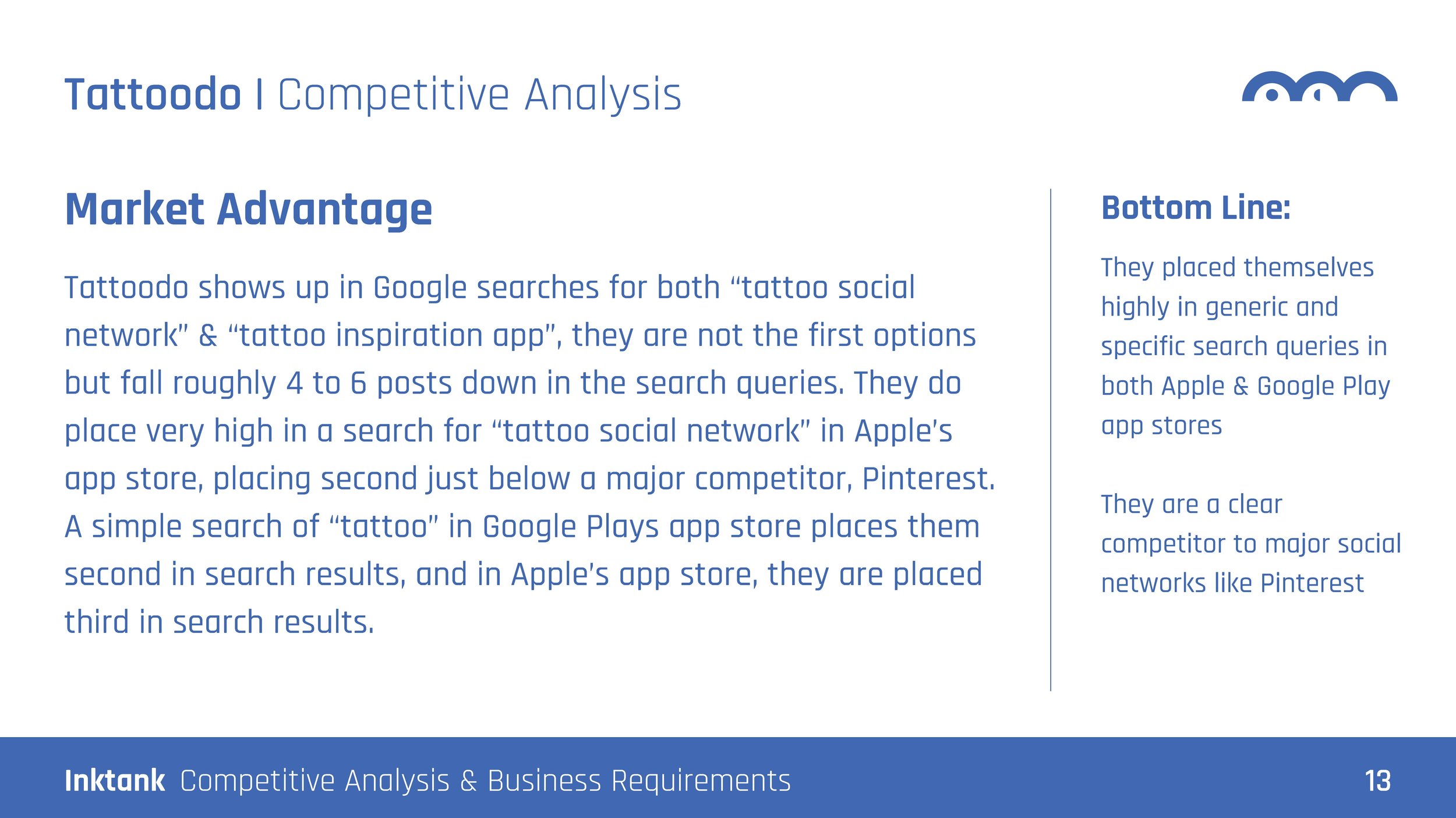
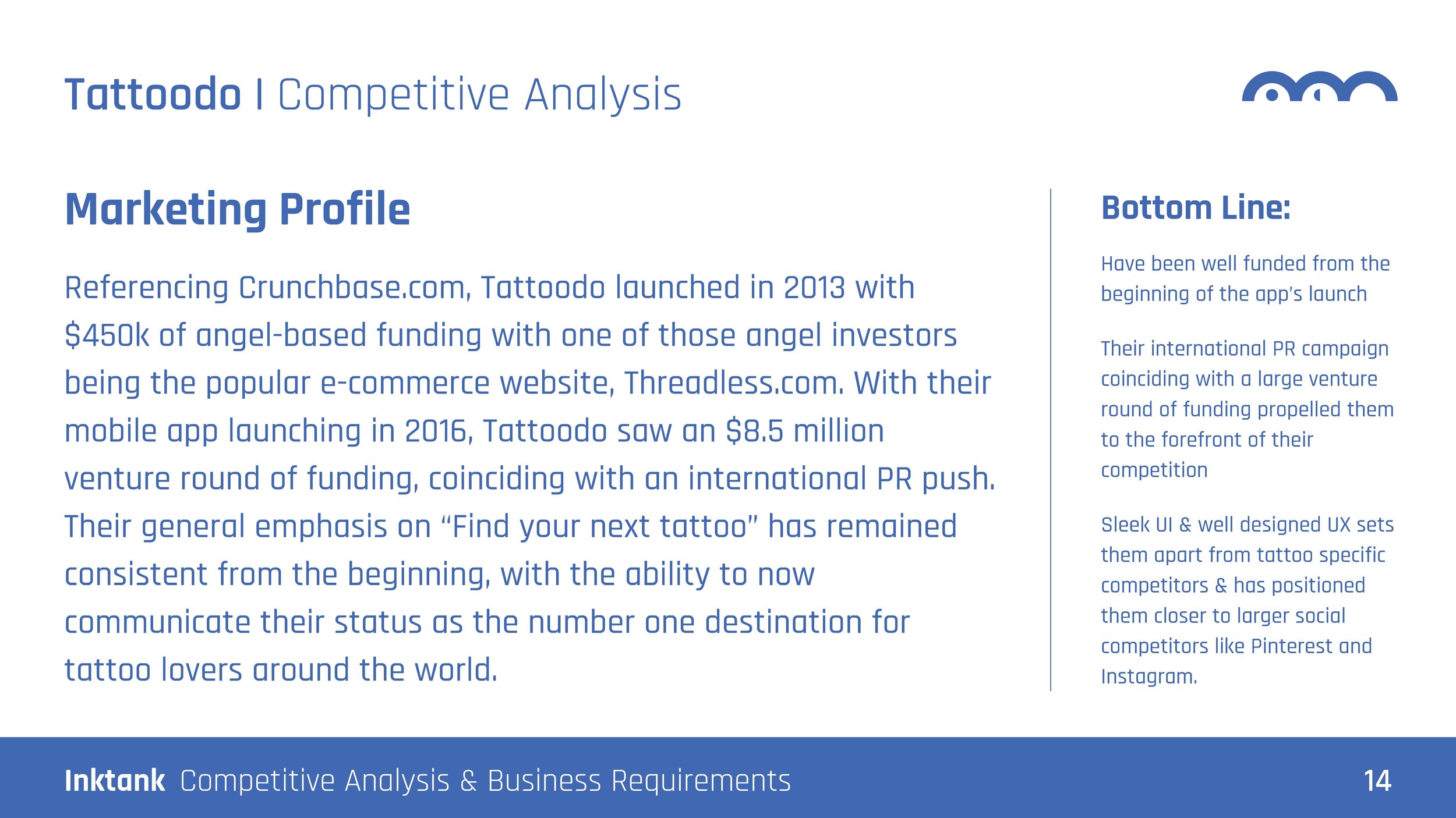
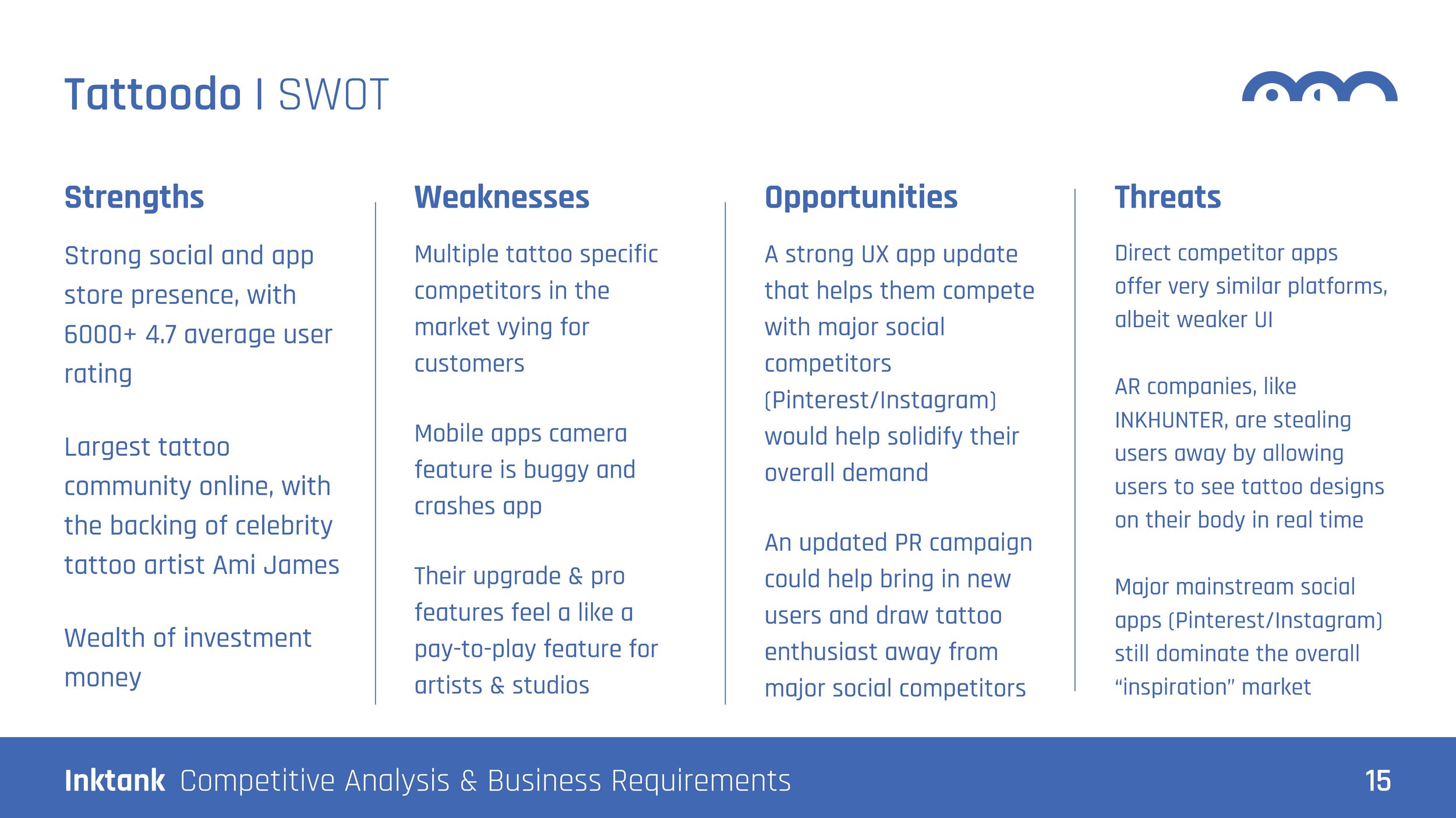
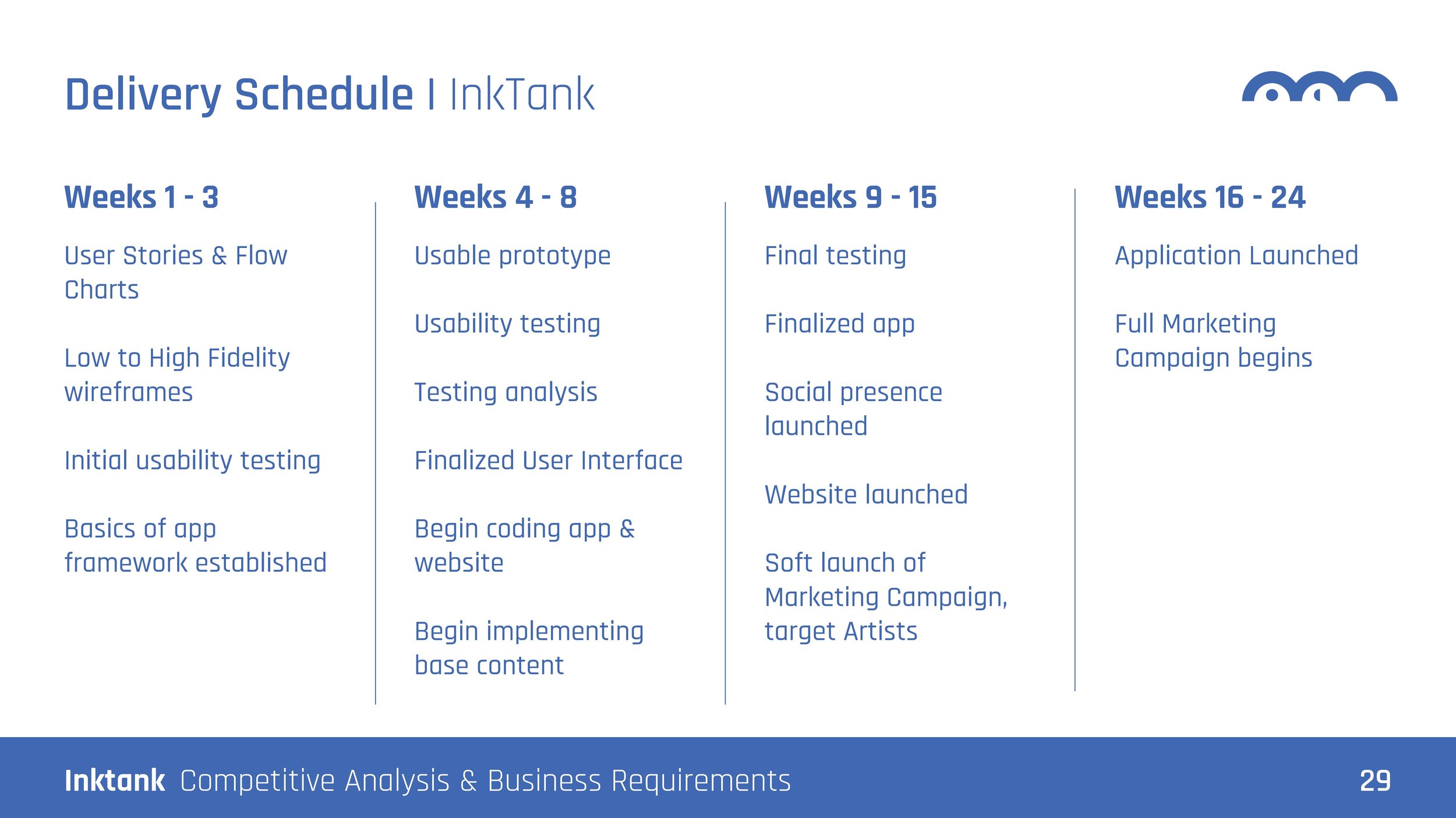
A thorough competitive analysis shed light onto these questions, in turn helping me to define a specific problem statement with a set of possible solutions. This, in turn, led to the development of user stories and aided the development of further business requirements.
Understanding the User
The first step in understanding my user-base was to define research goals that could further be evaluated by interviewing potential Inktank users.
Analysis of the interviews, with the aide of affinity mapping, helped refine my potential user's behaviors & attitudes, needs & goals, frustrations, pains, and insights.
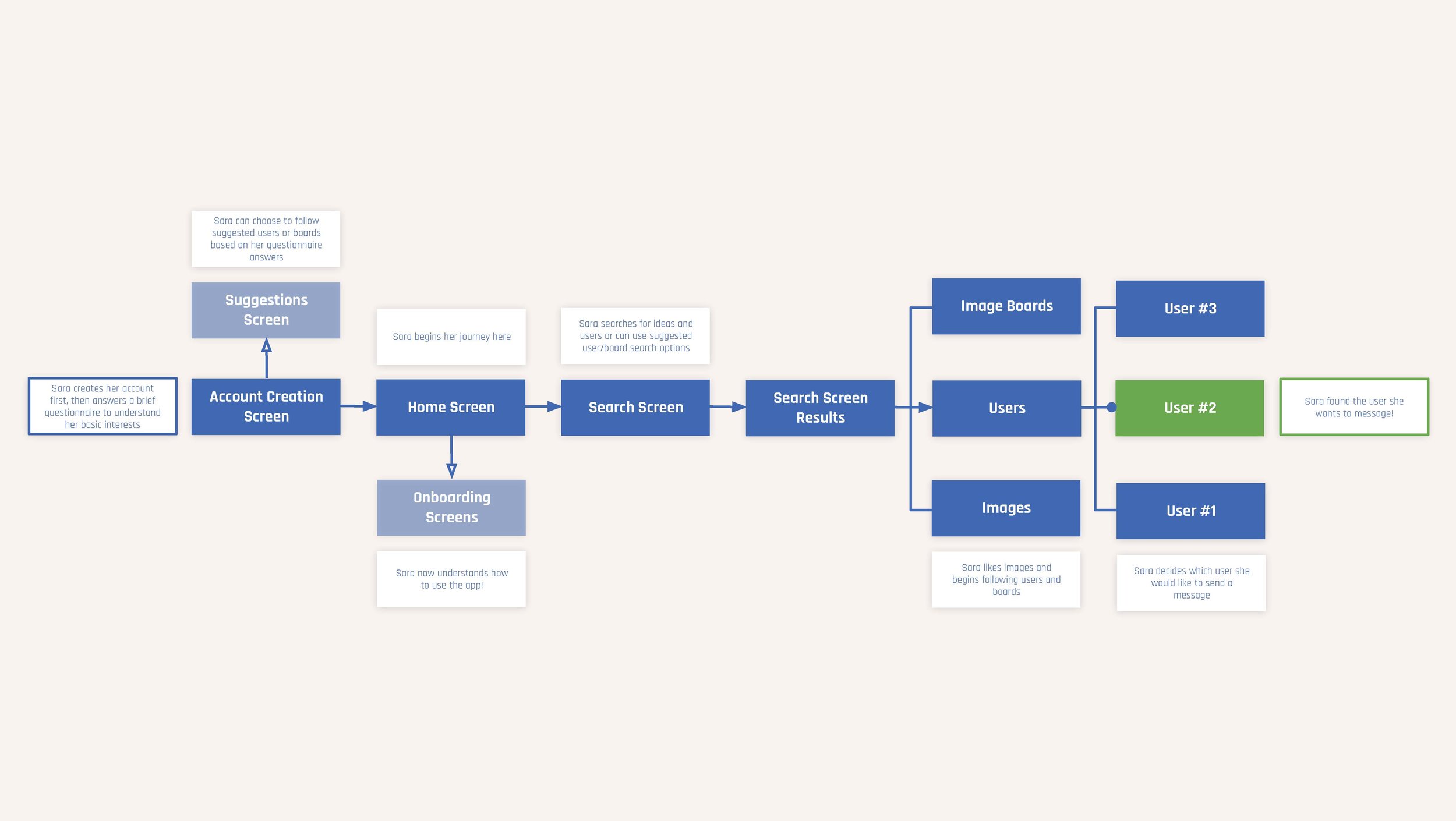
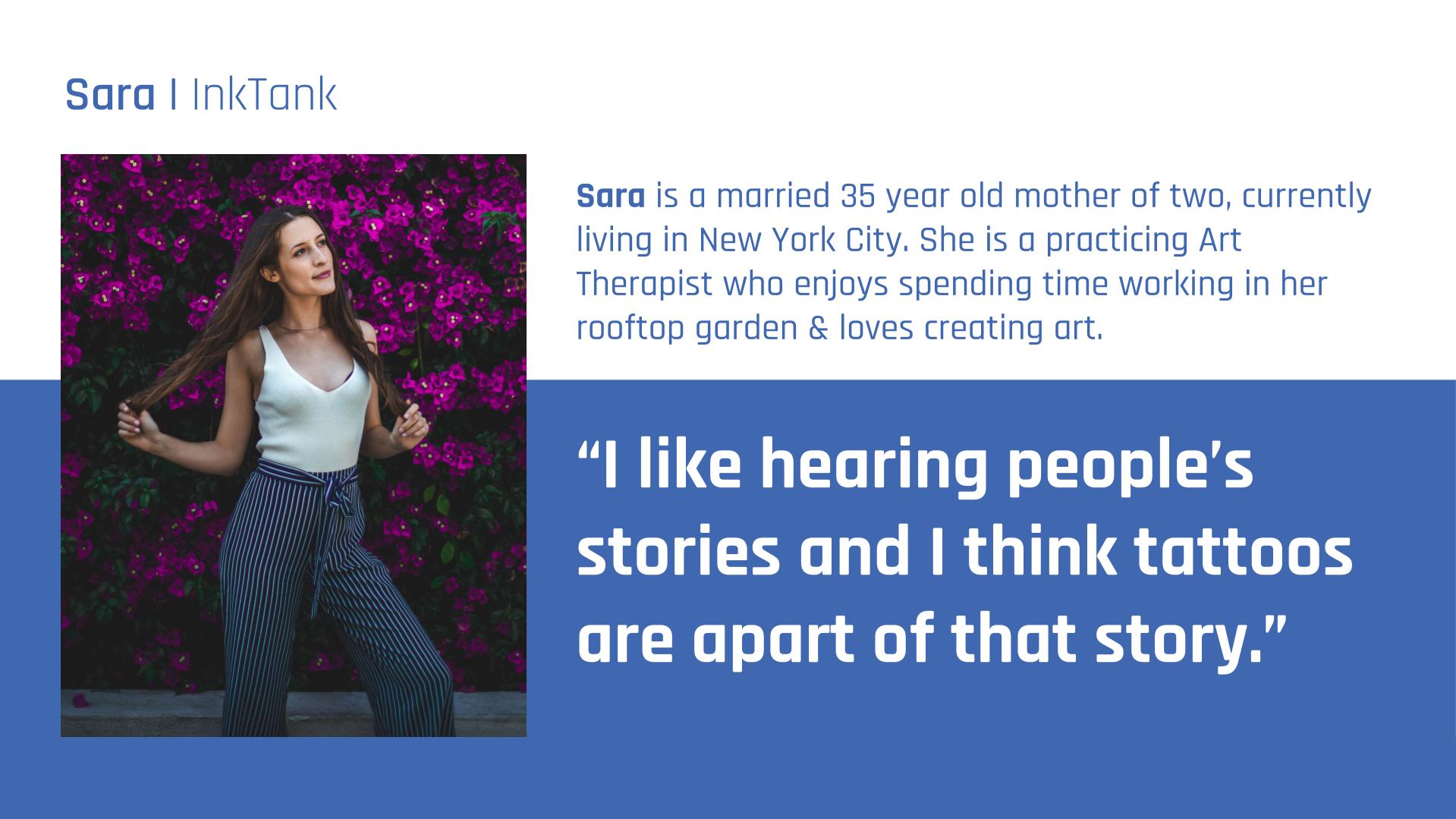
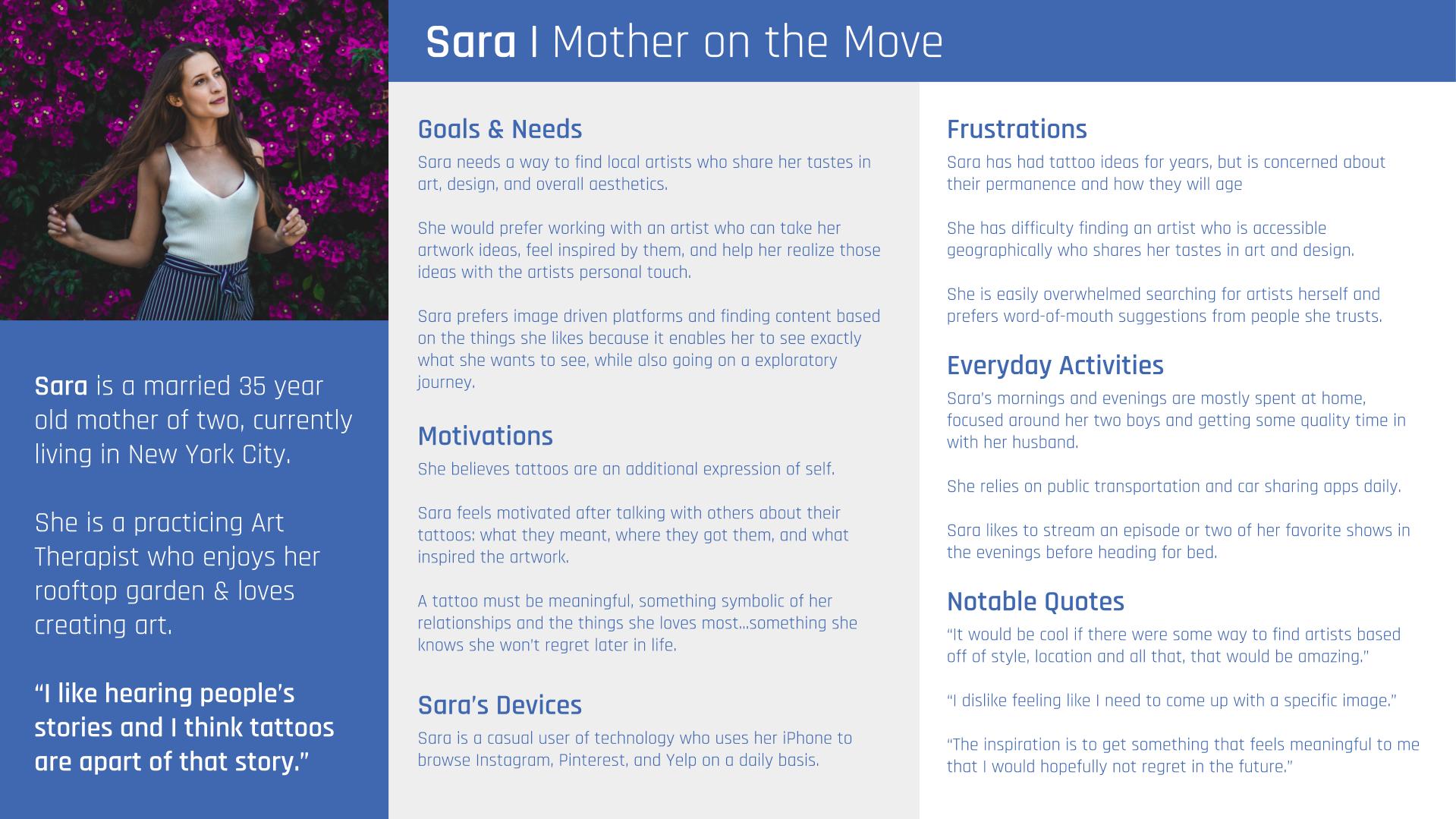
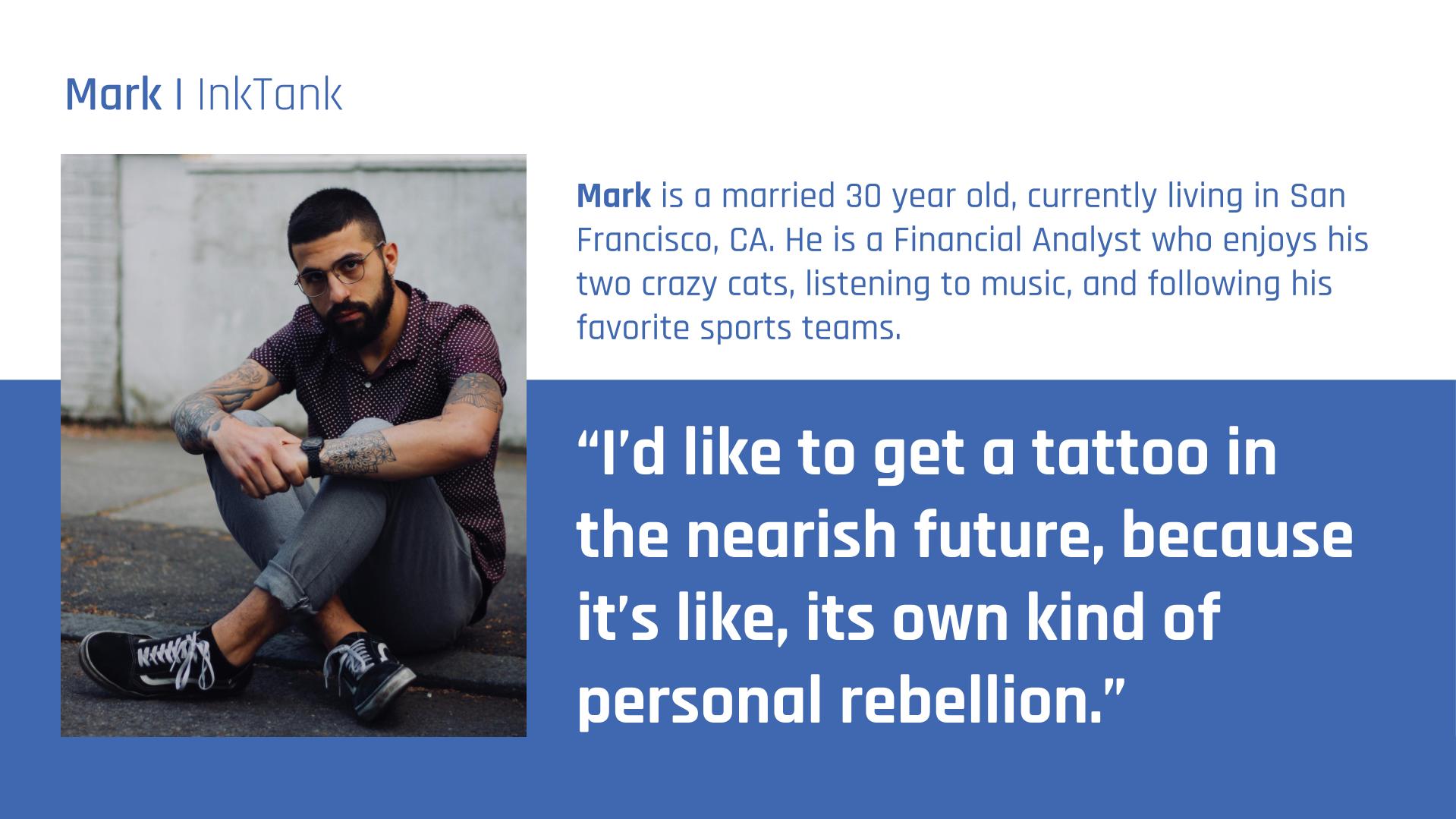
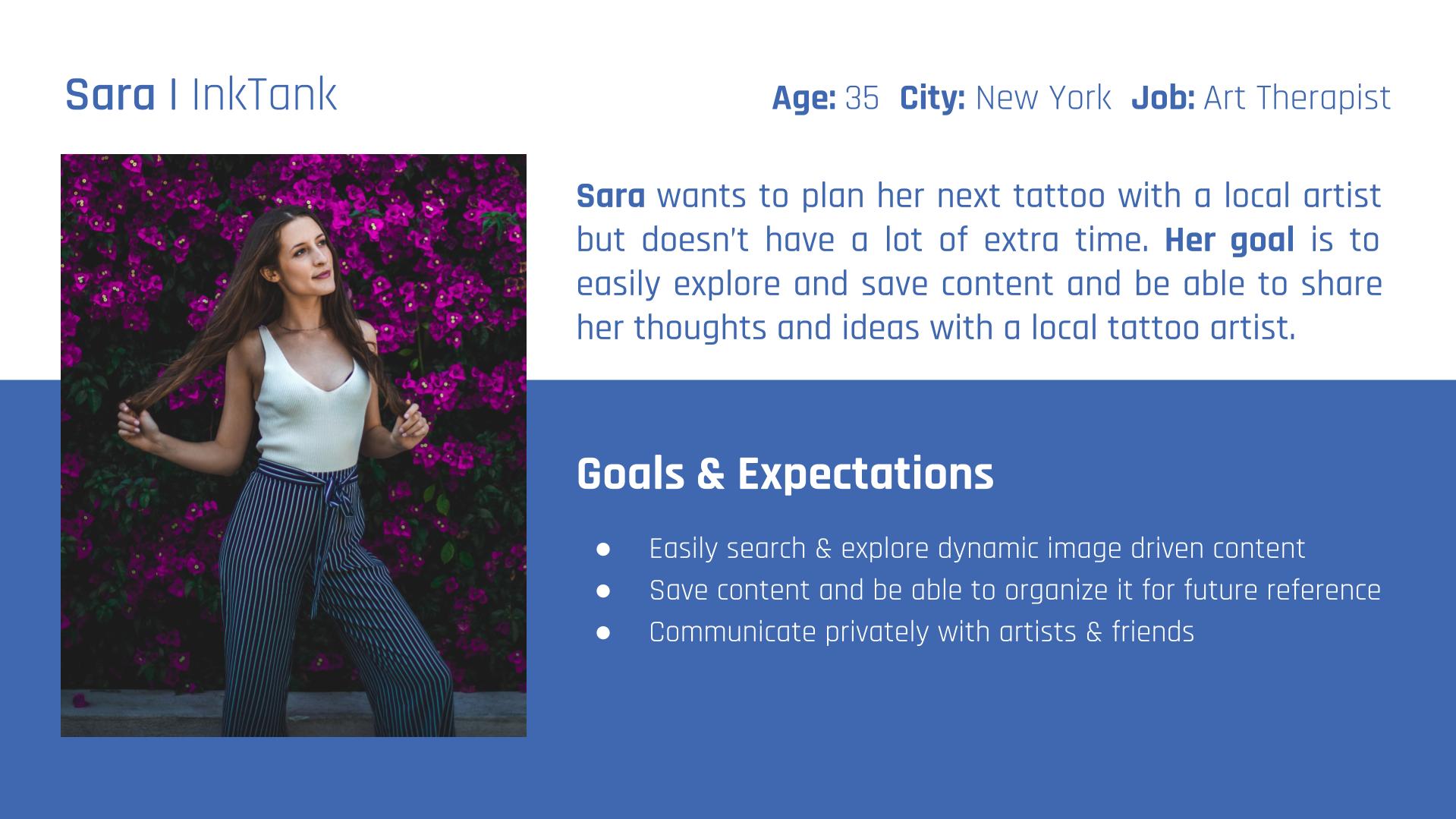
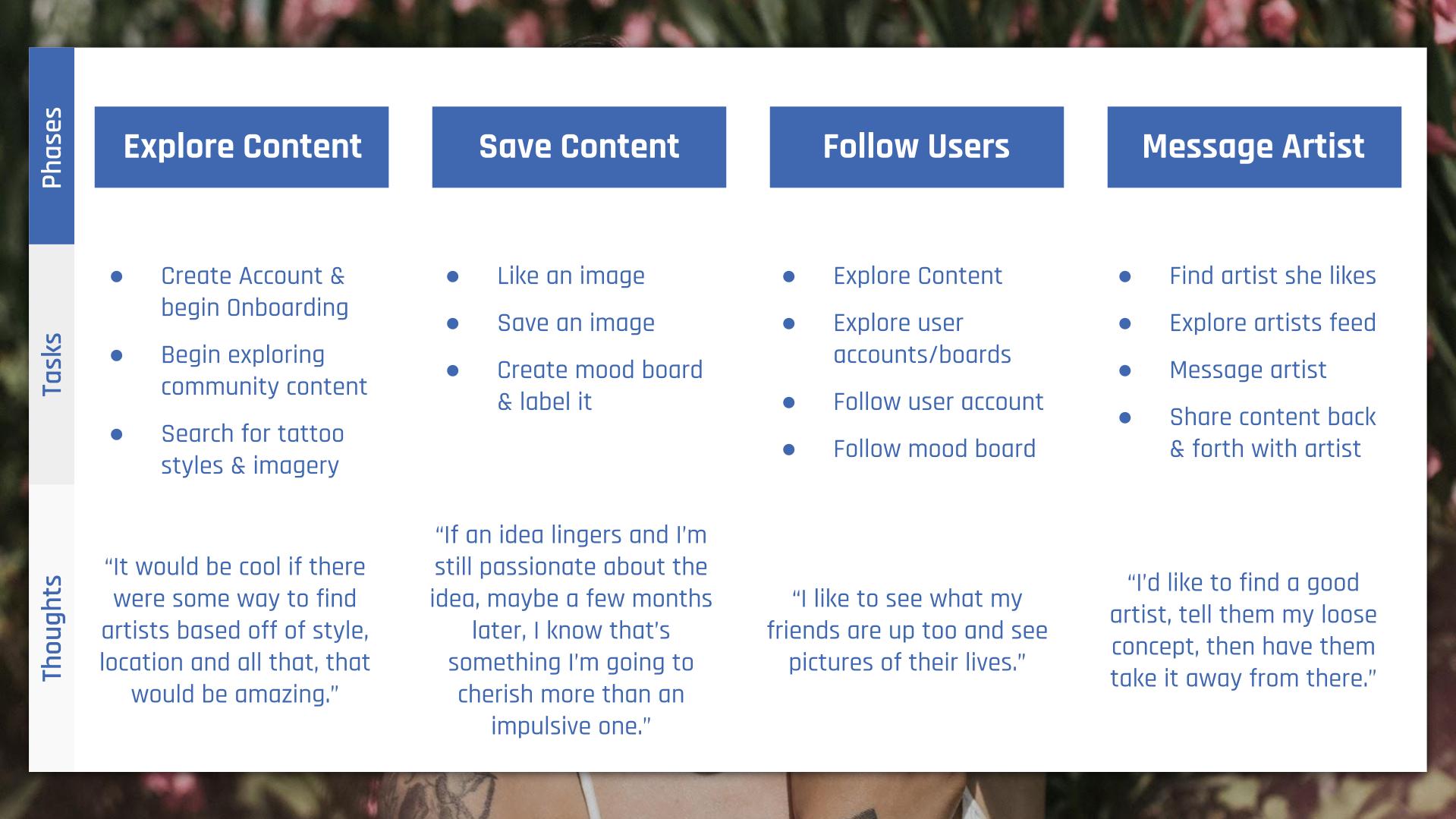
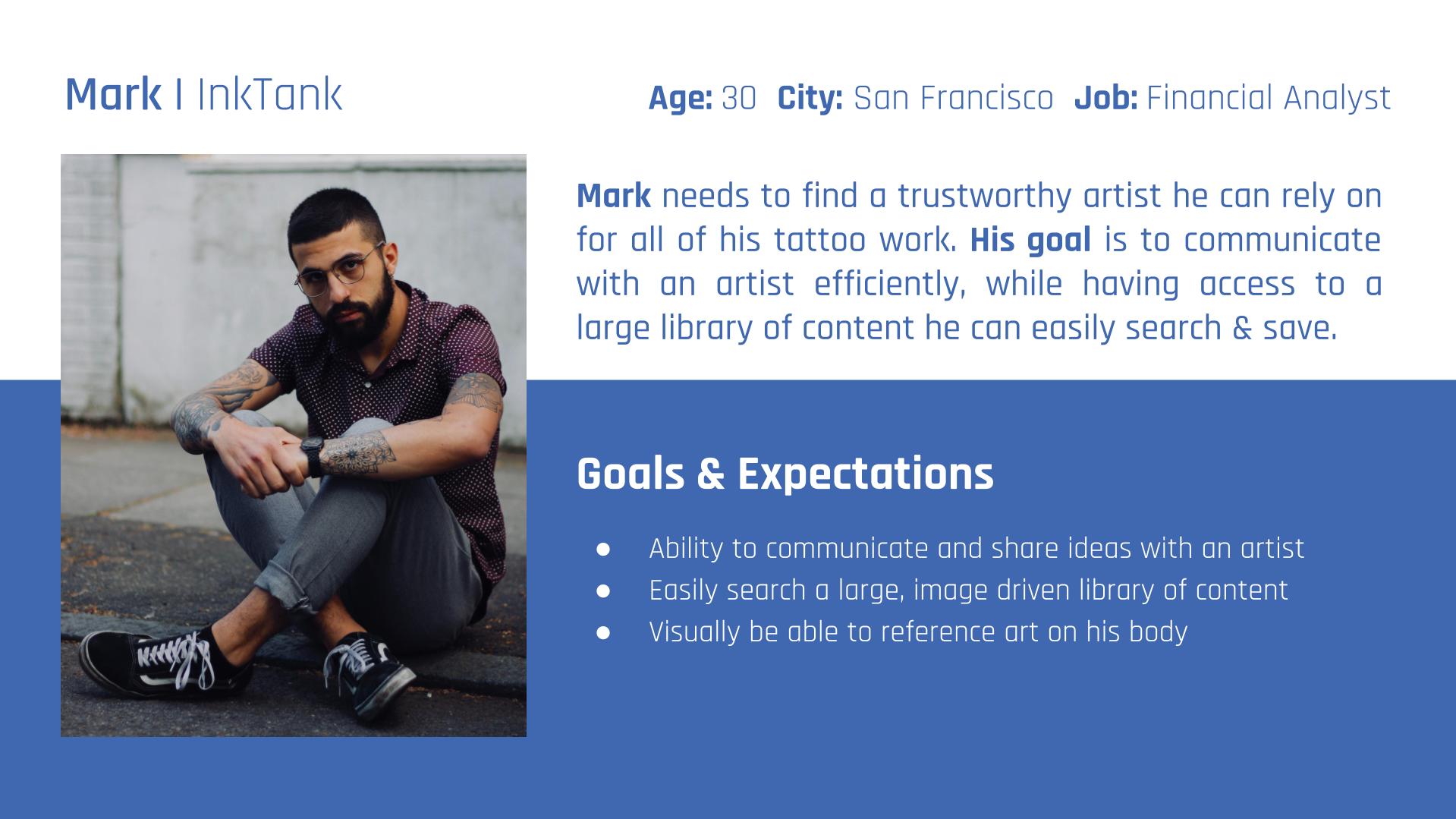
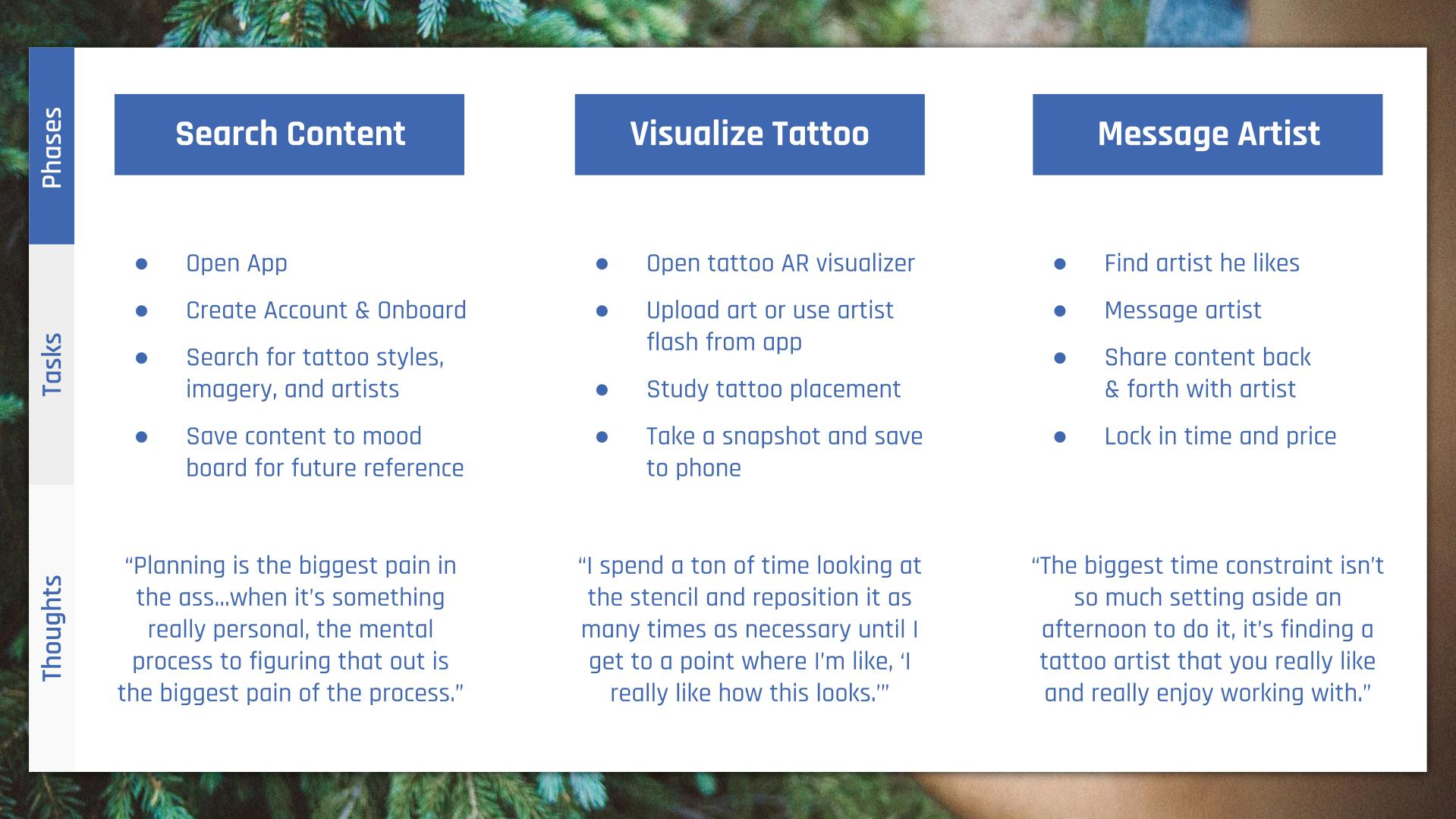
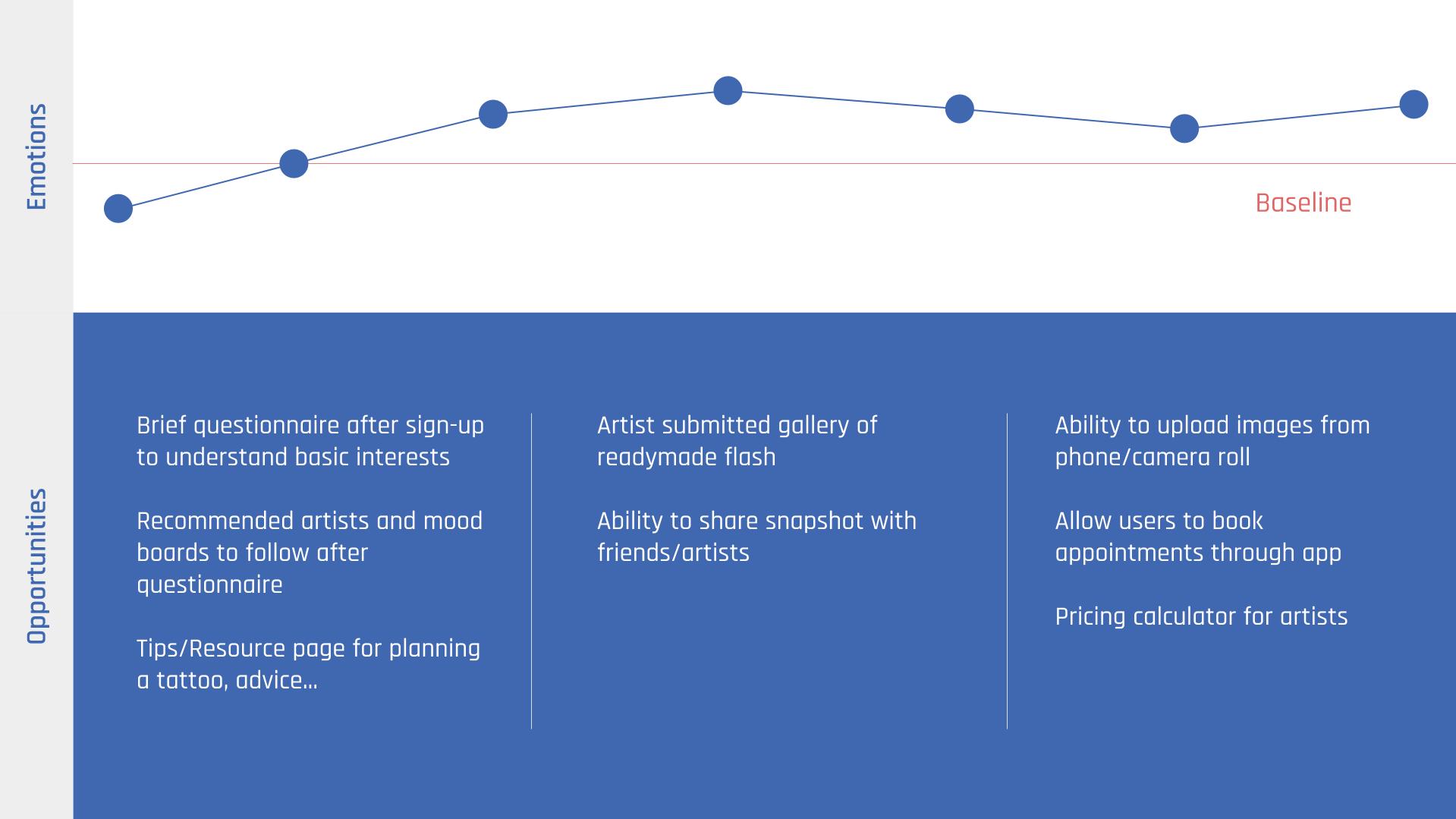
With a wealth of info from my interviewees, I was able to create two unique user personas that I could begin designing for. With their goals & expectations clearly in mind, I began creating user journeys with corresponding user flows to begin adding a visual directive to the project.
Foundational Design
Before I began sketching wireframes, I conducted an open card sort to determine Inktank’s information architecture.
The card sort data helped inform possible improvements to the current design thinking and highlighted a few must-have navigational pathways. With this insight, a site-map was born.
Starting with low-fidelity ink-on-paper wireframes and a mobile-first design approach, I began to iterate my way to a higher-fidelity prototype. At each fidelity stage, I ran usability tests to either validate design decisions or to help identify problem areas.
Usability Testing
With a functioning prototype in hand, I conducted six remote usability tests.
Verbally, most participants found the app to be familiar, however, almost universally, most participants actions highlighted some notable design issues.
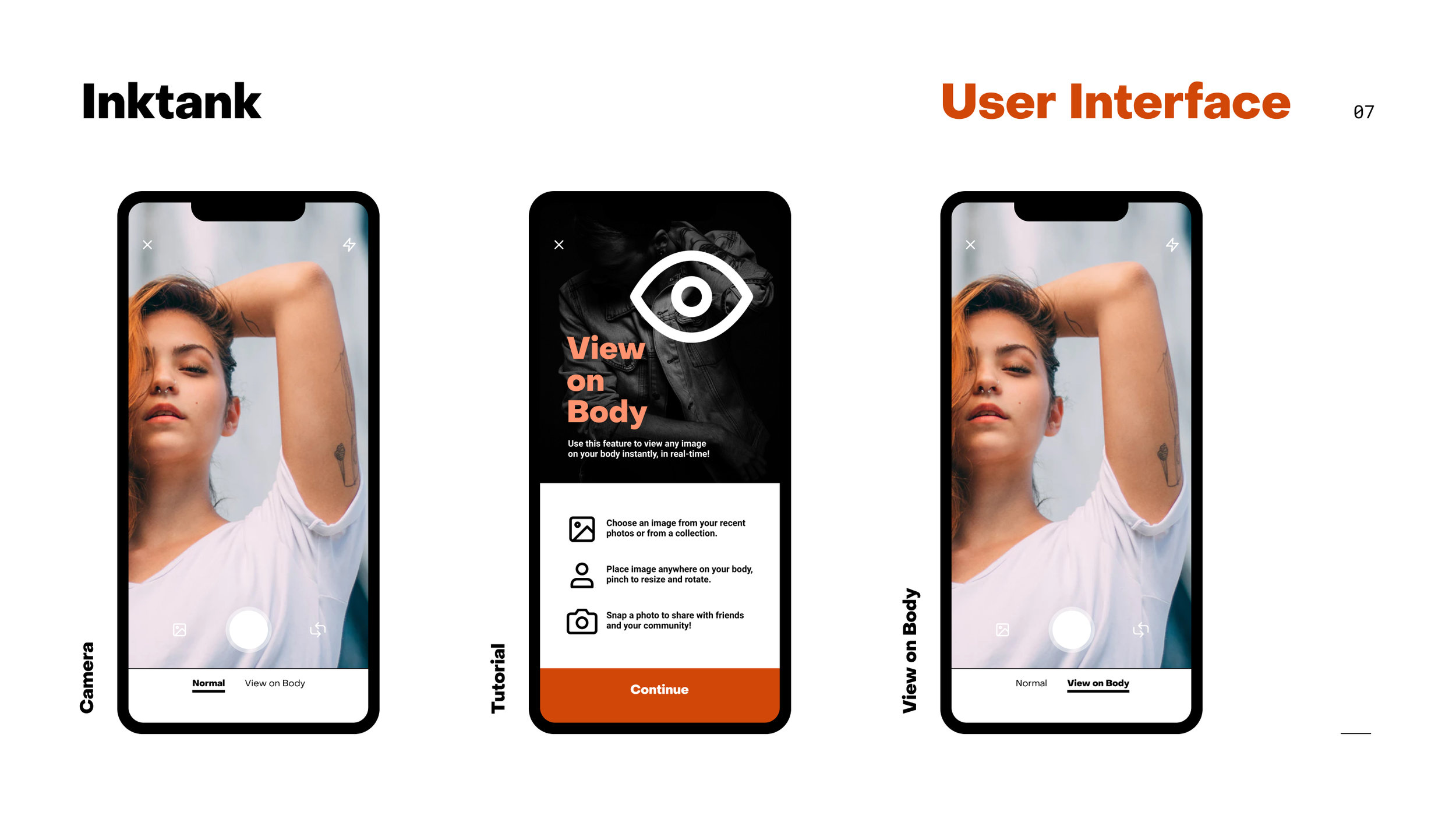
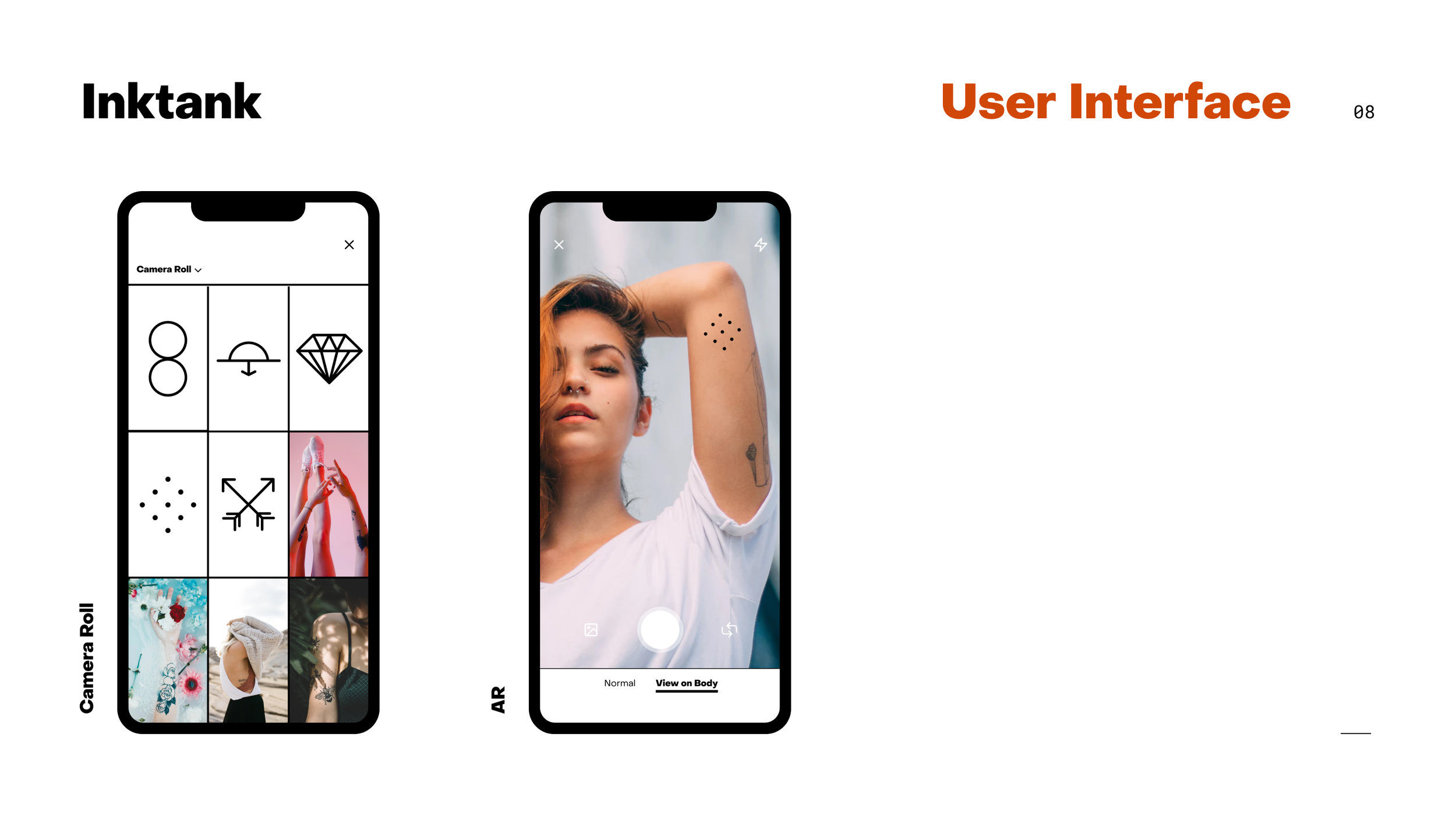
Without a doubt, the implementation of the AR (augmented reality) feature of the app was lost on almost every participant.
The general presentation of imagery and suggested content also proved to not be as effective as initially conceived, leading the design to a more refined, image-focused platform.
Refining the Design
With a test report in-hand, I eagerly sought to balance, unify, and create a stronger sense of hierarchy within the app.
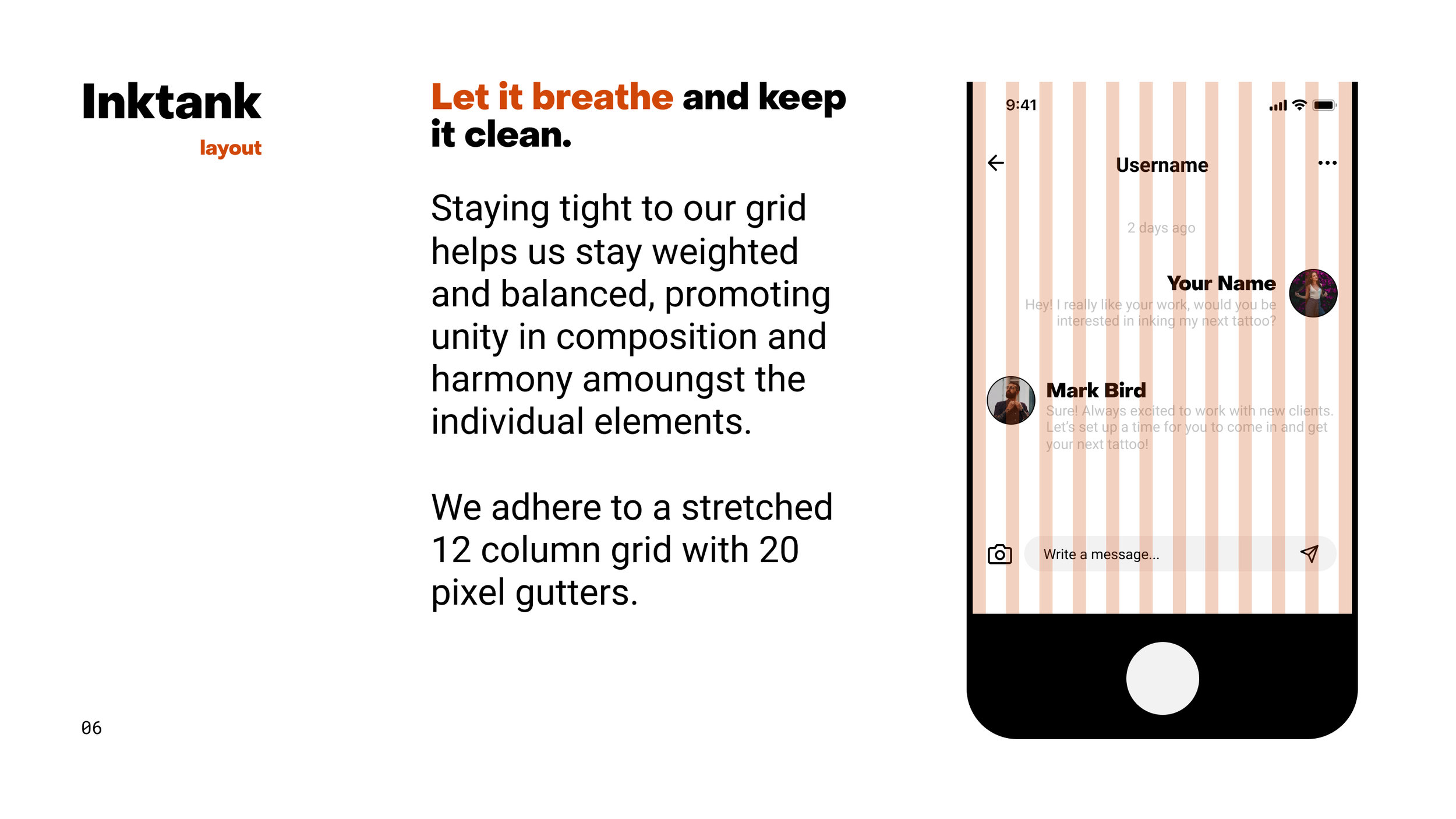
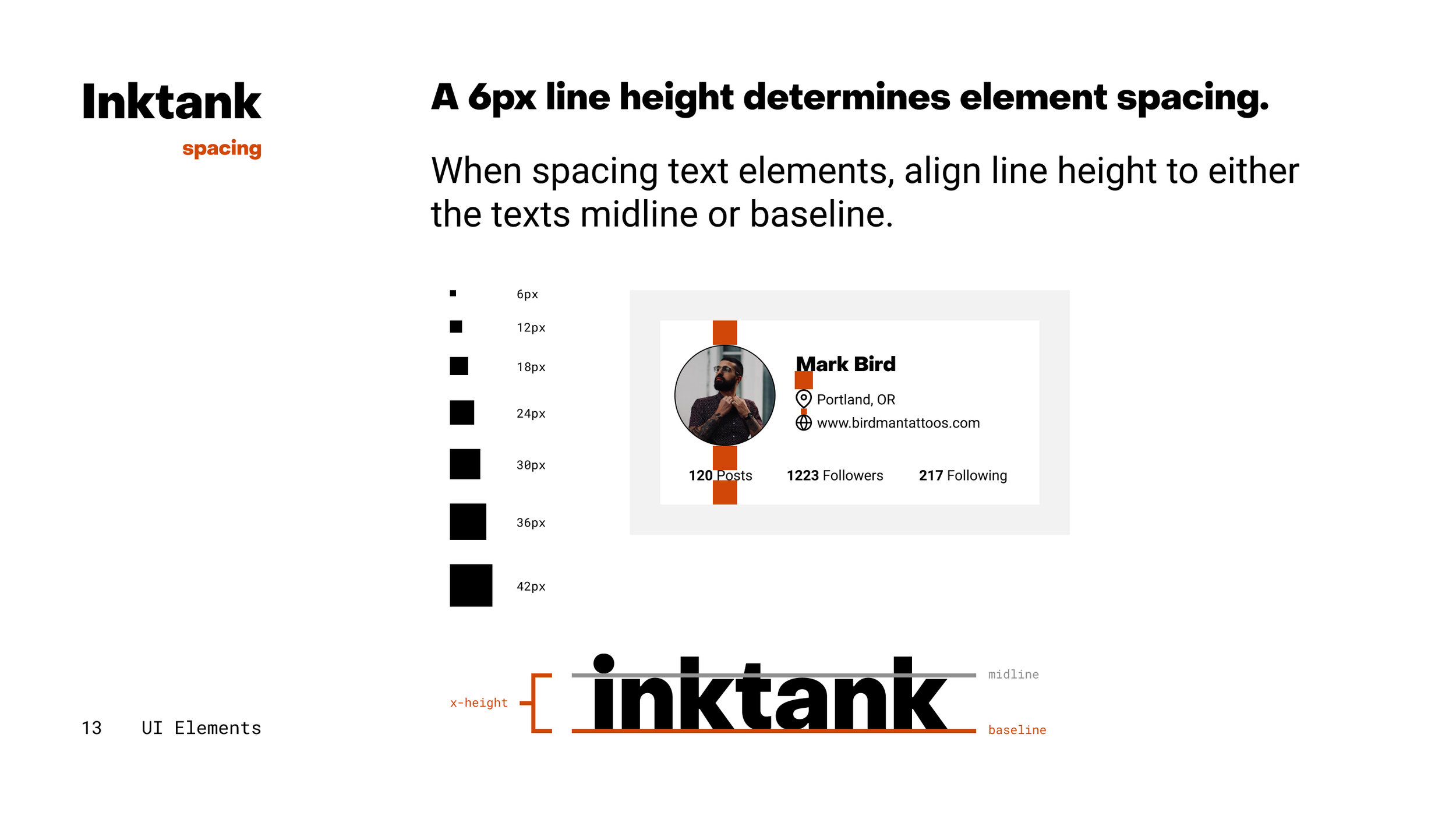
In doing so, I began to consider the responsiveness of the app outside the realm of mobile use, defining grid and spacing parameters to help facilitate the demands of multi-screen use.
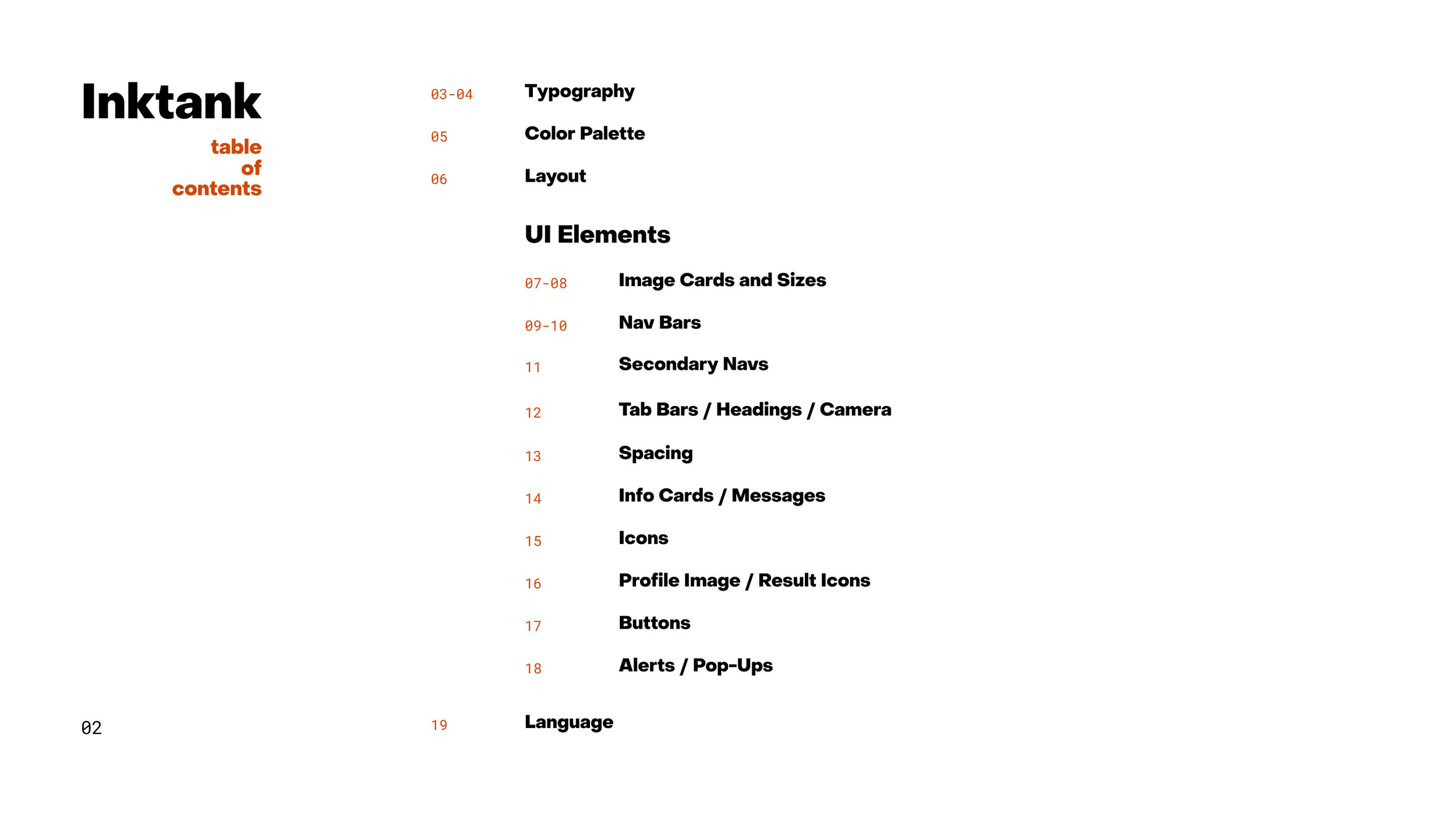
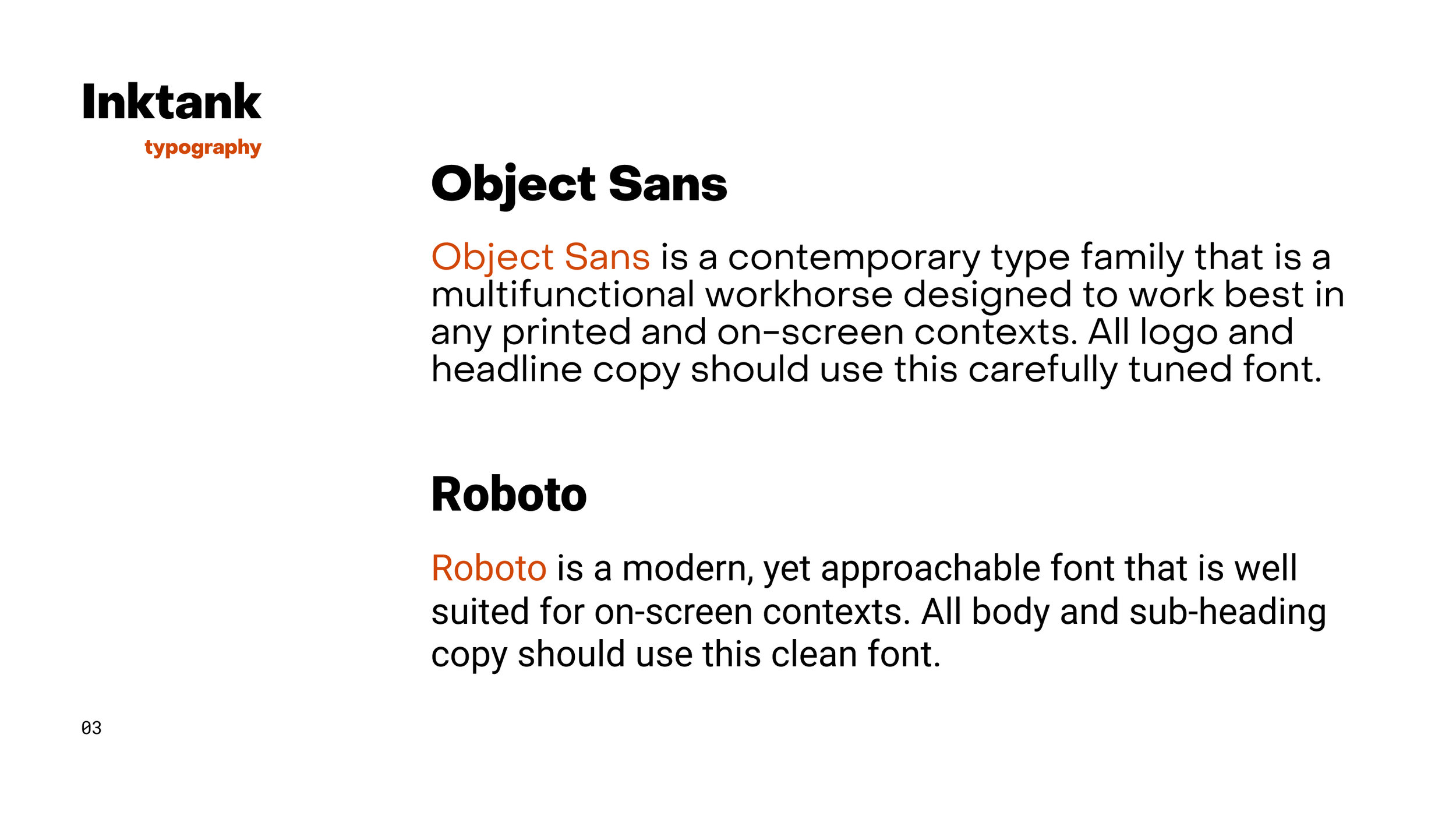
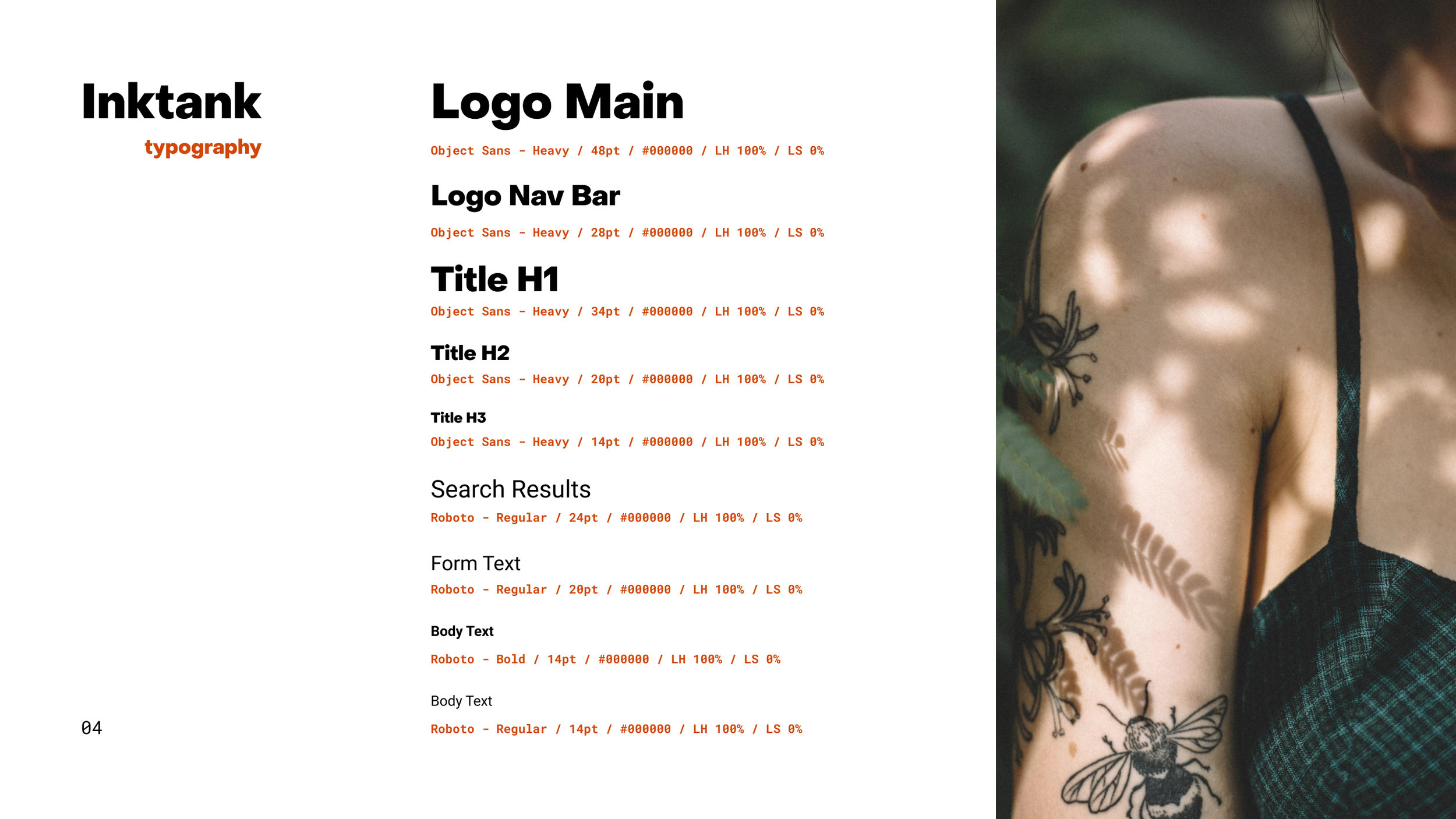
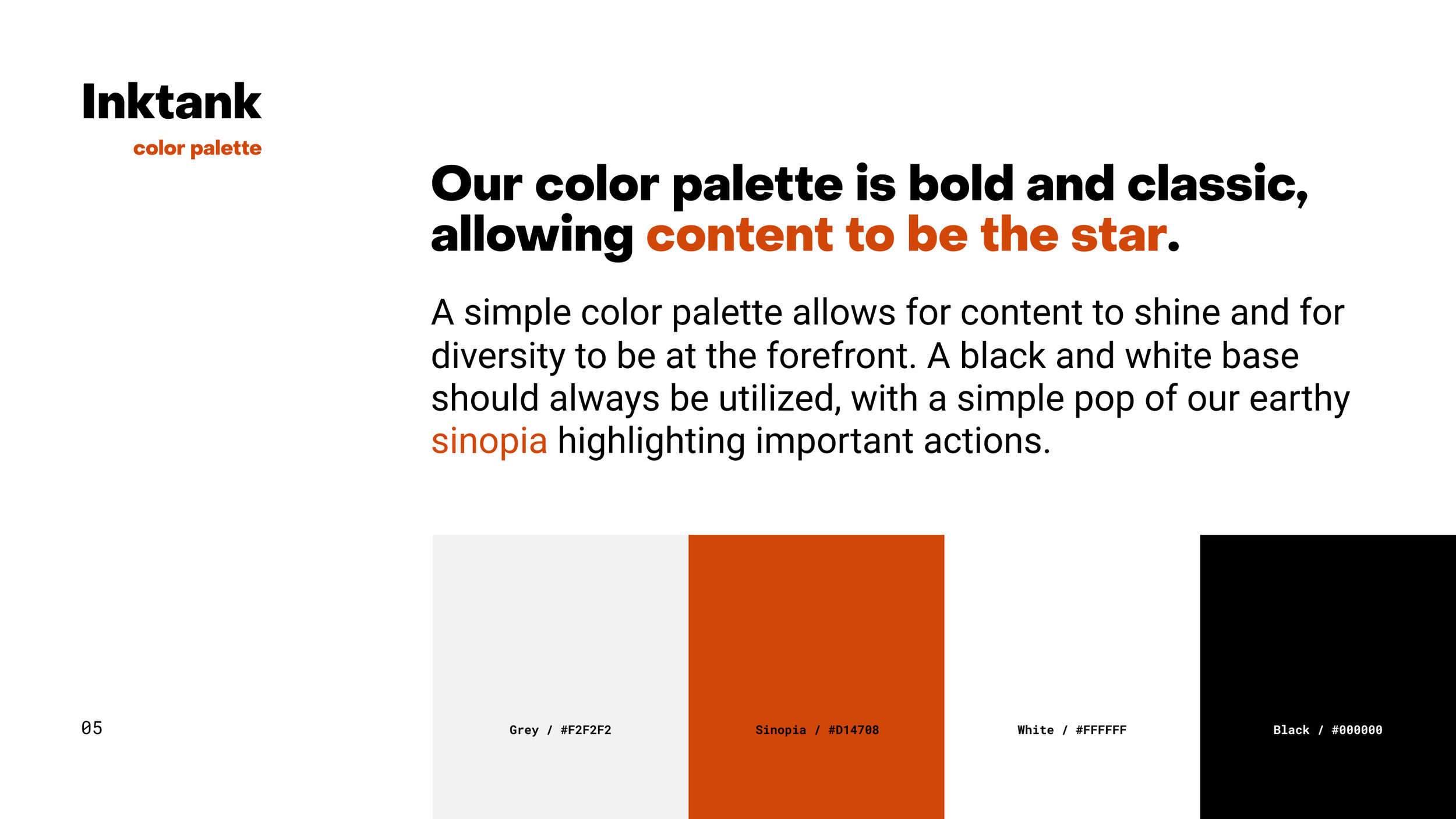
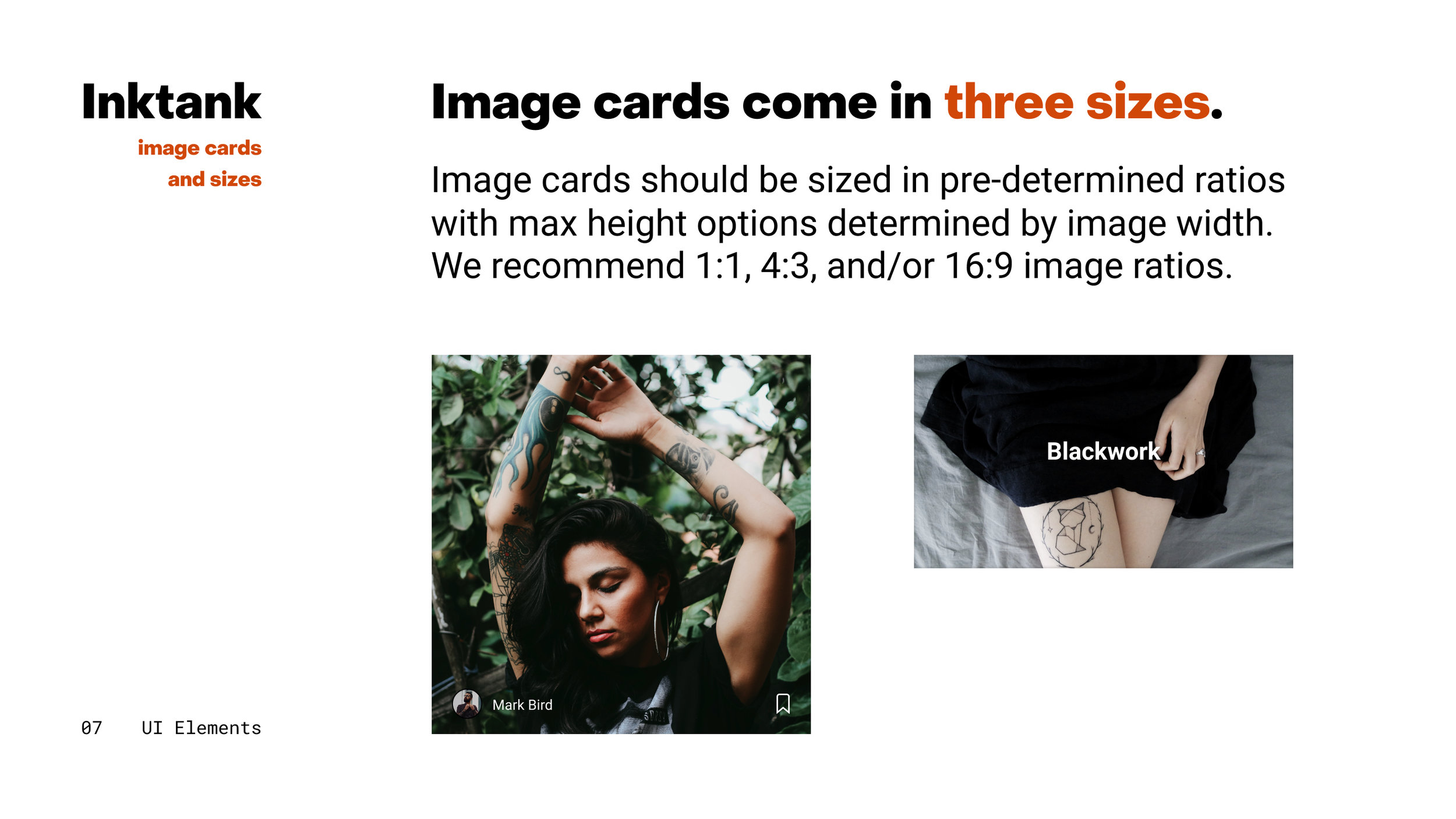
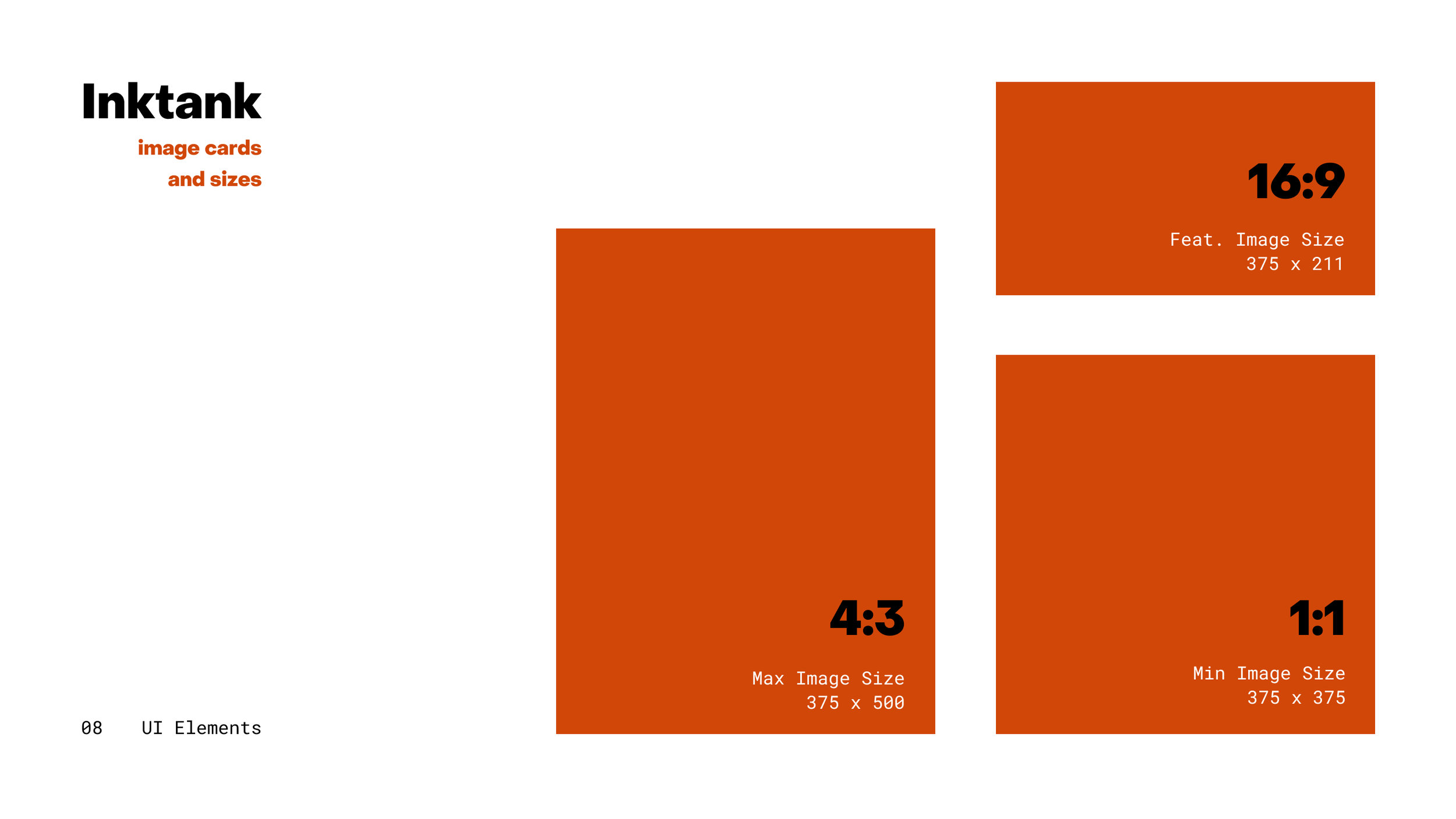
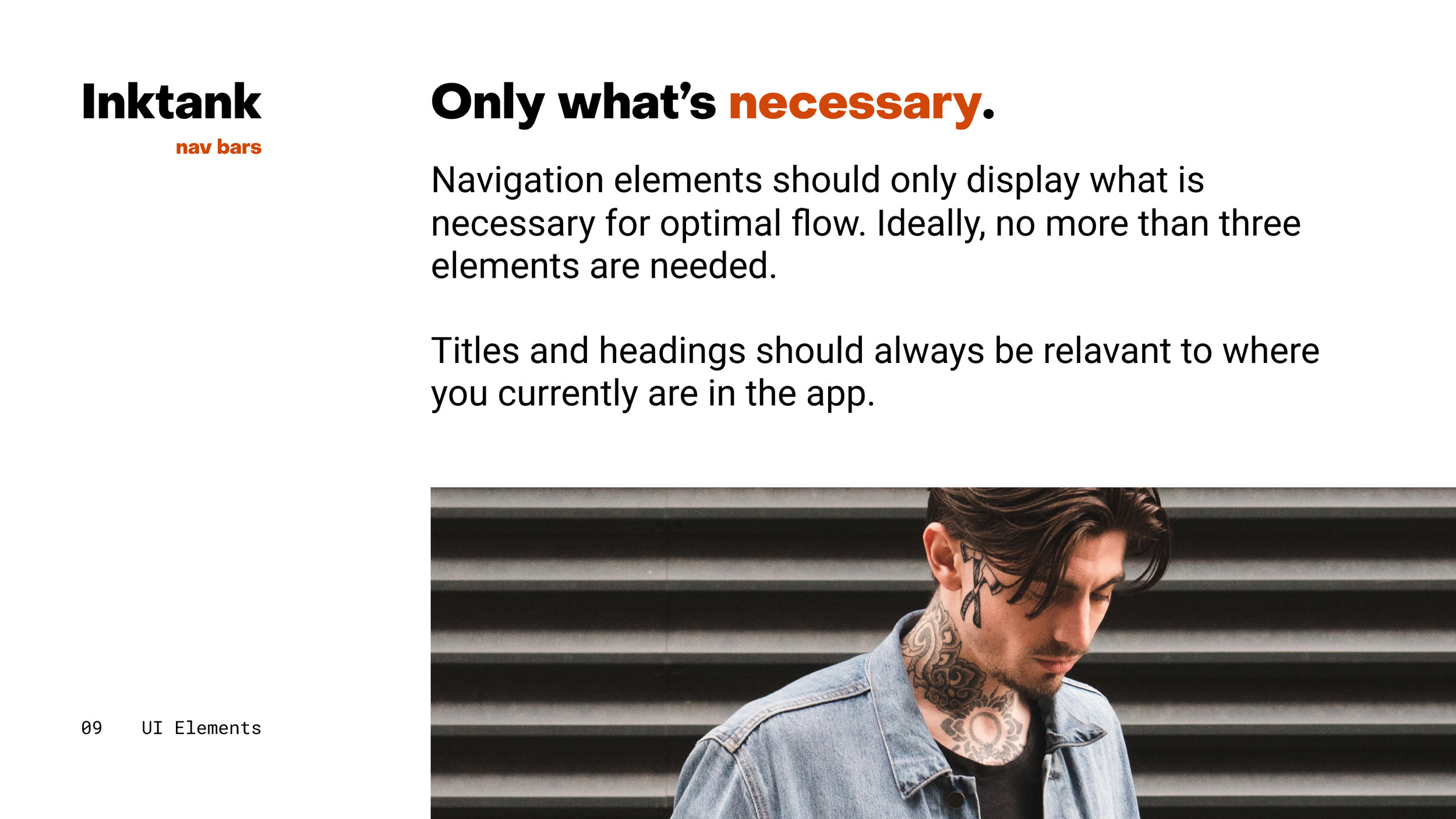
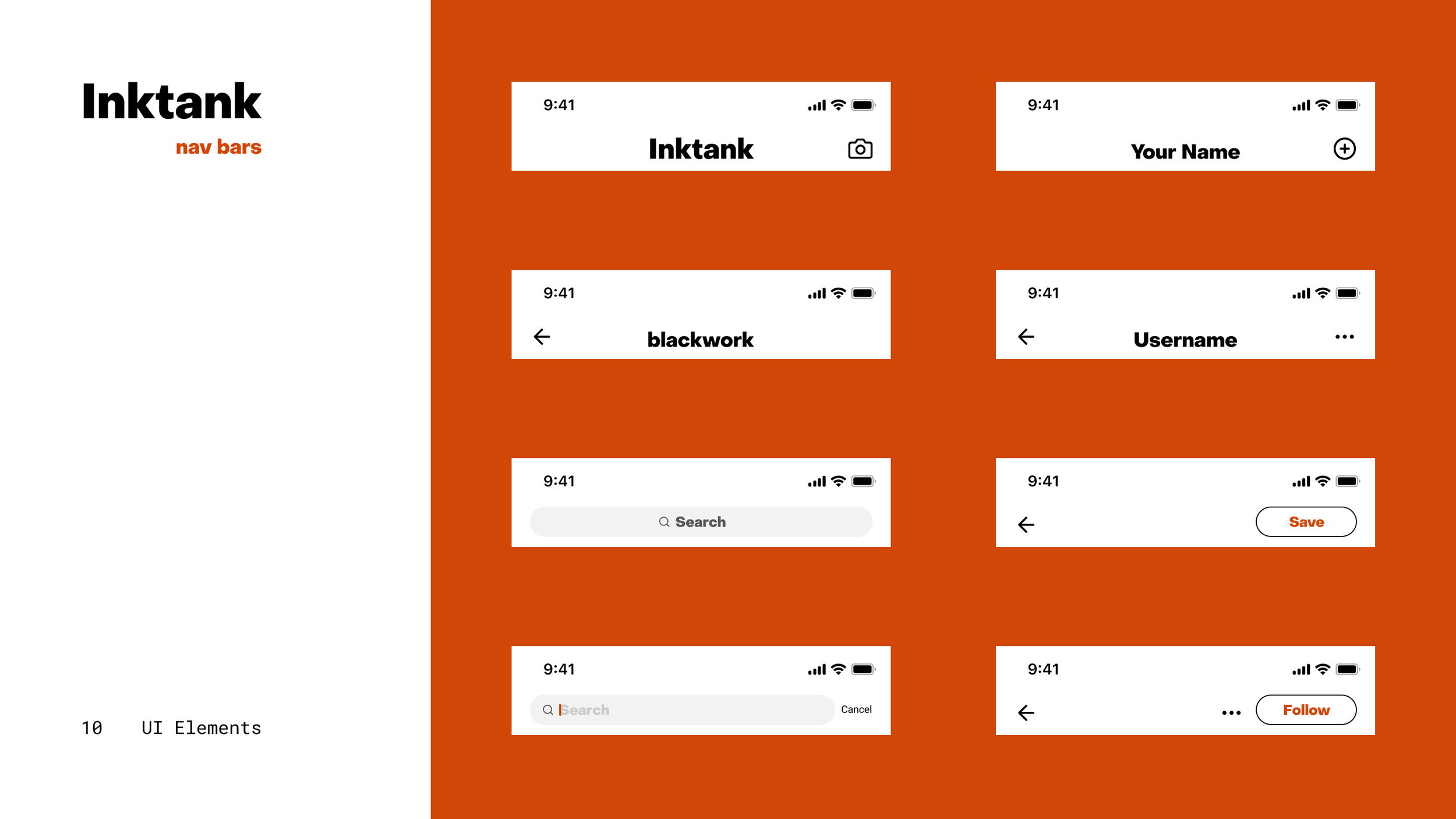
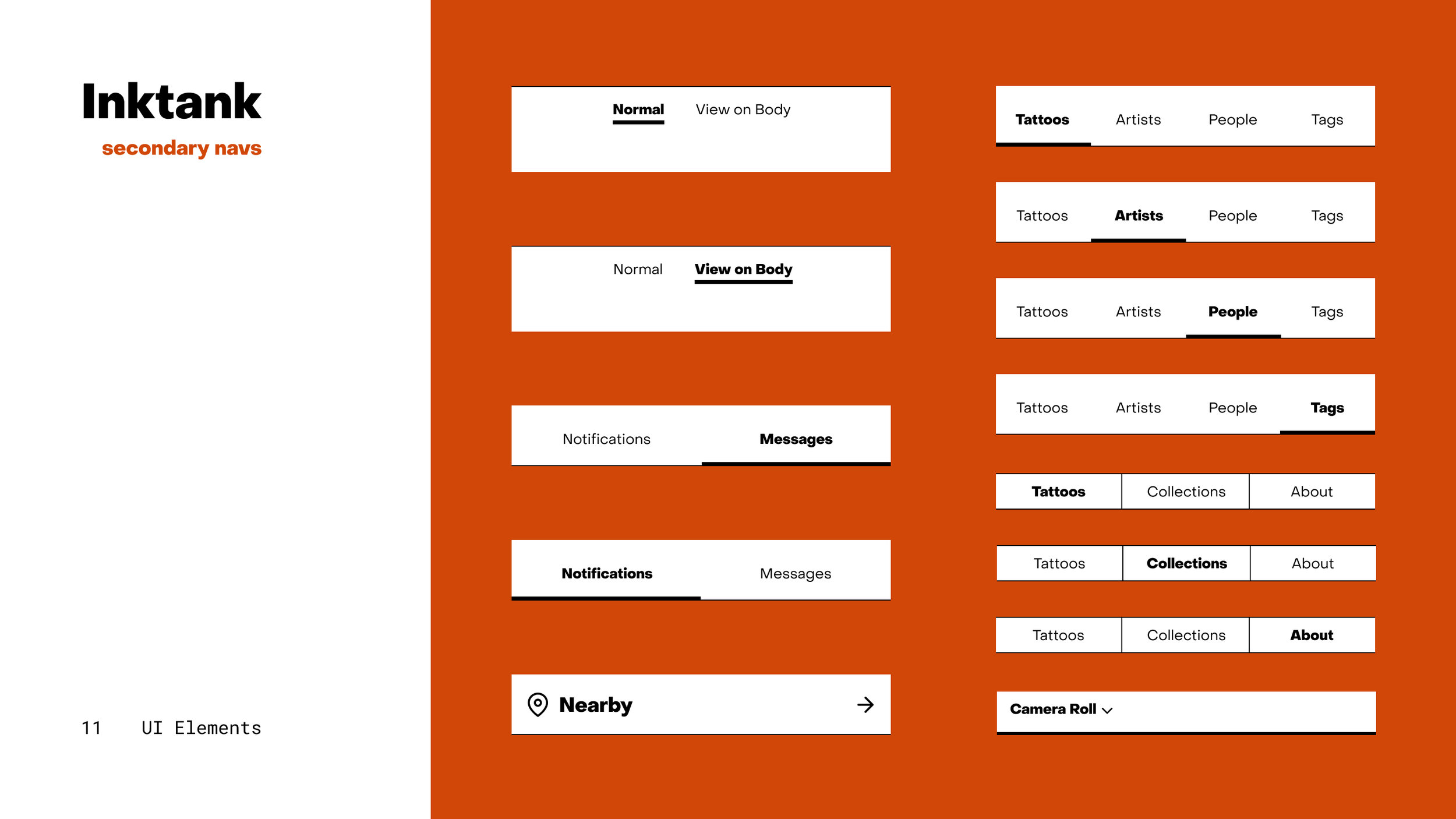
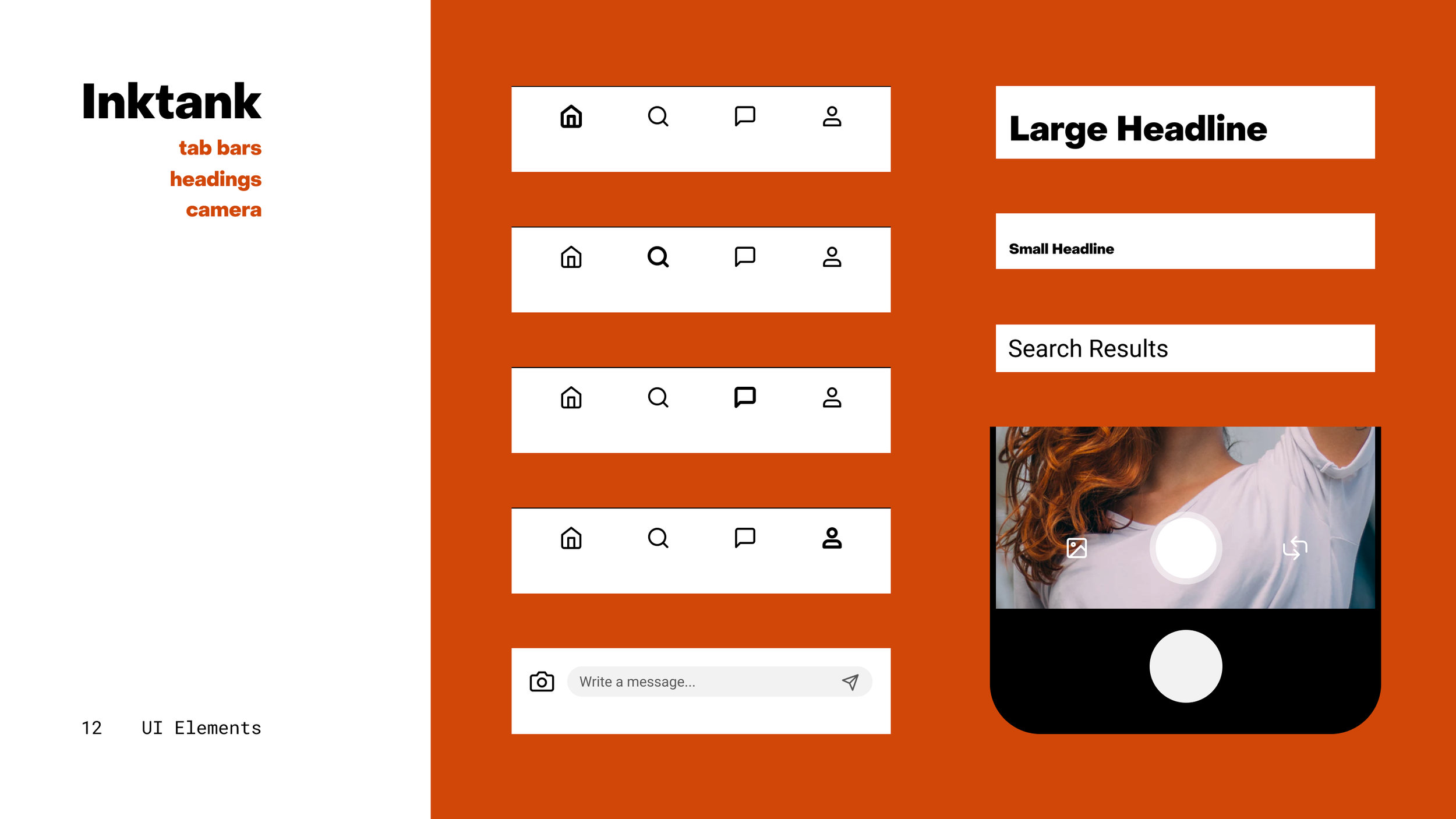
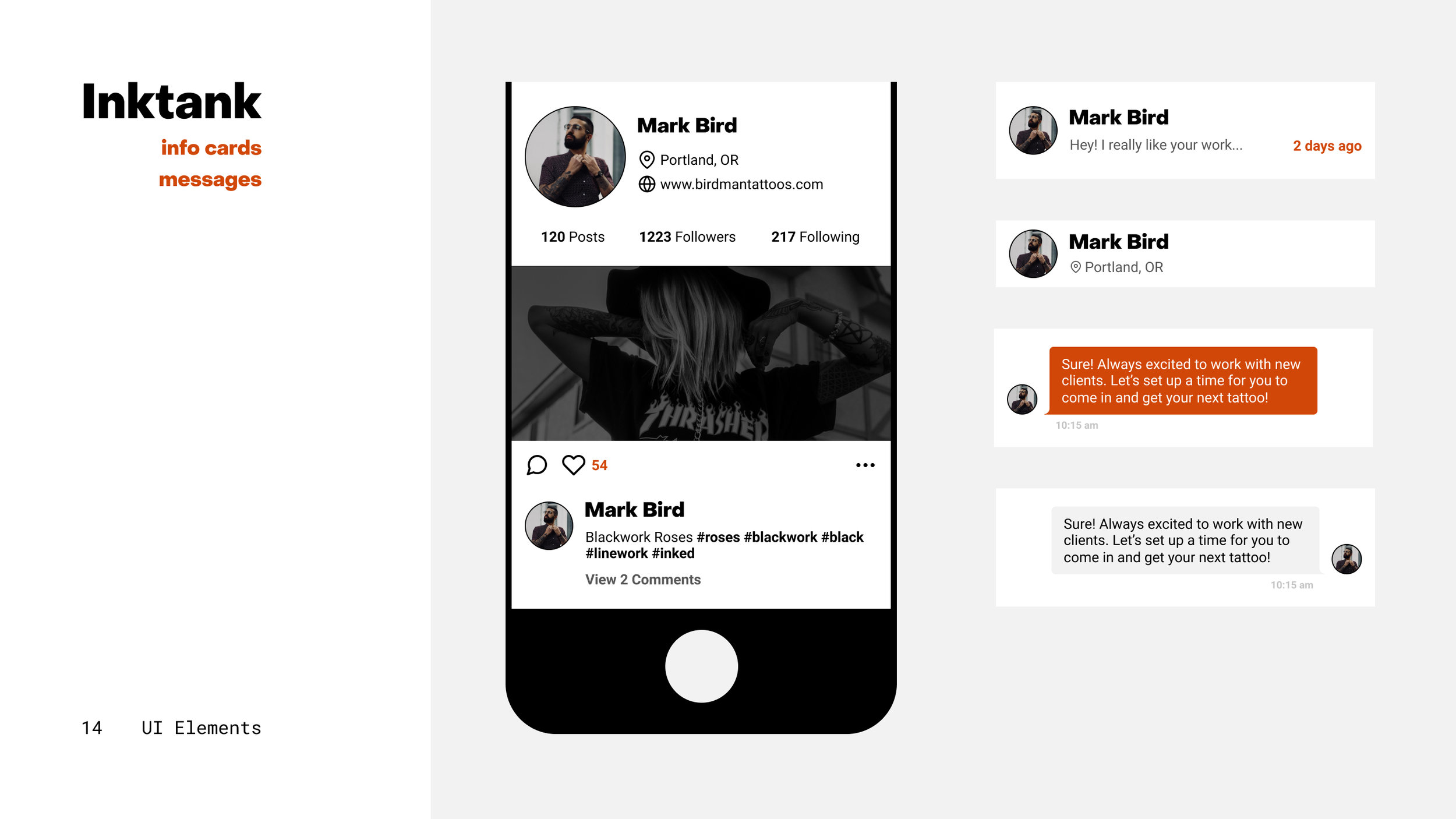
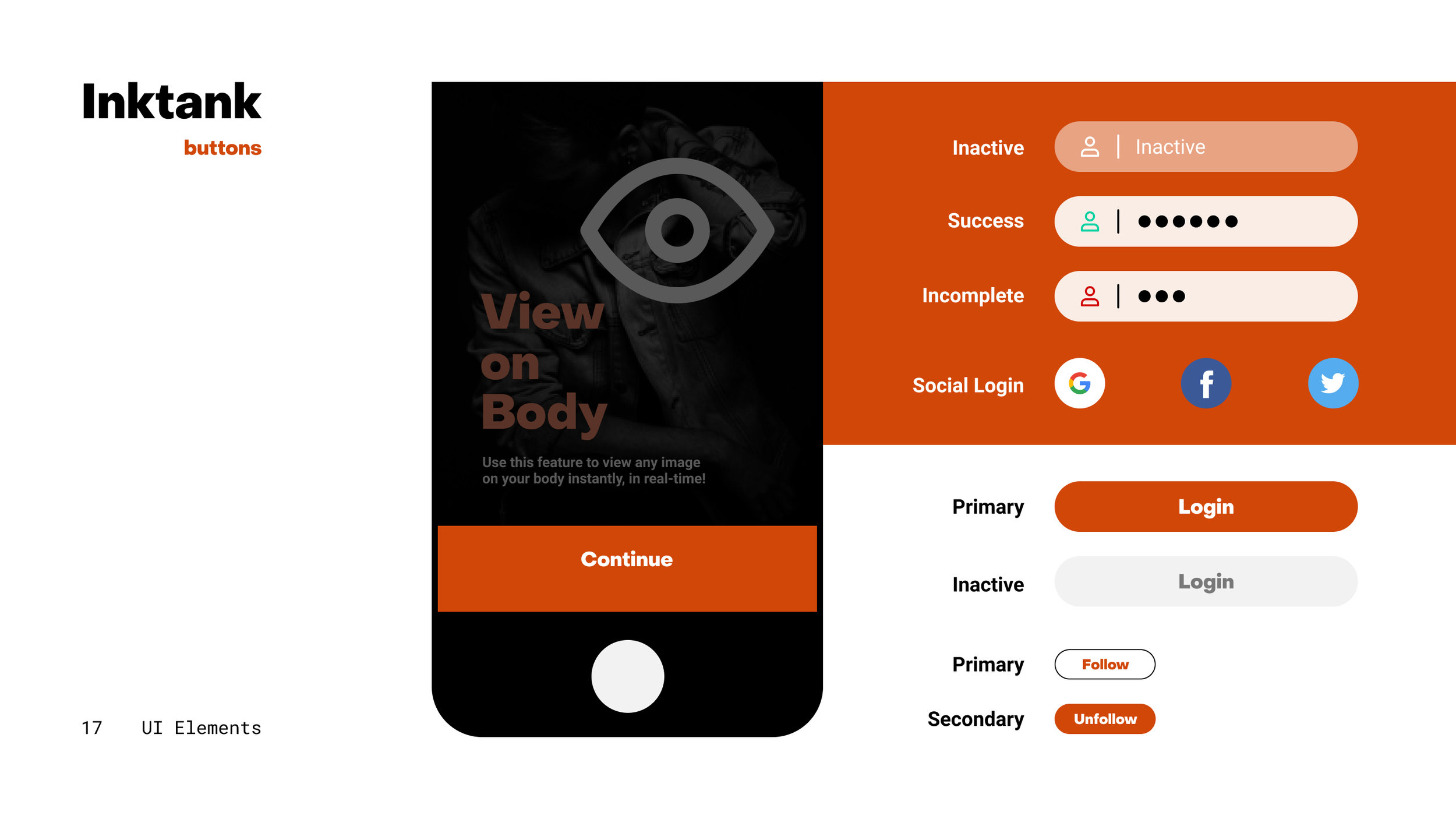
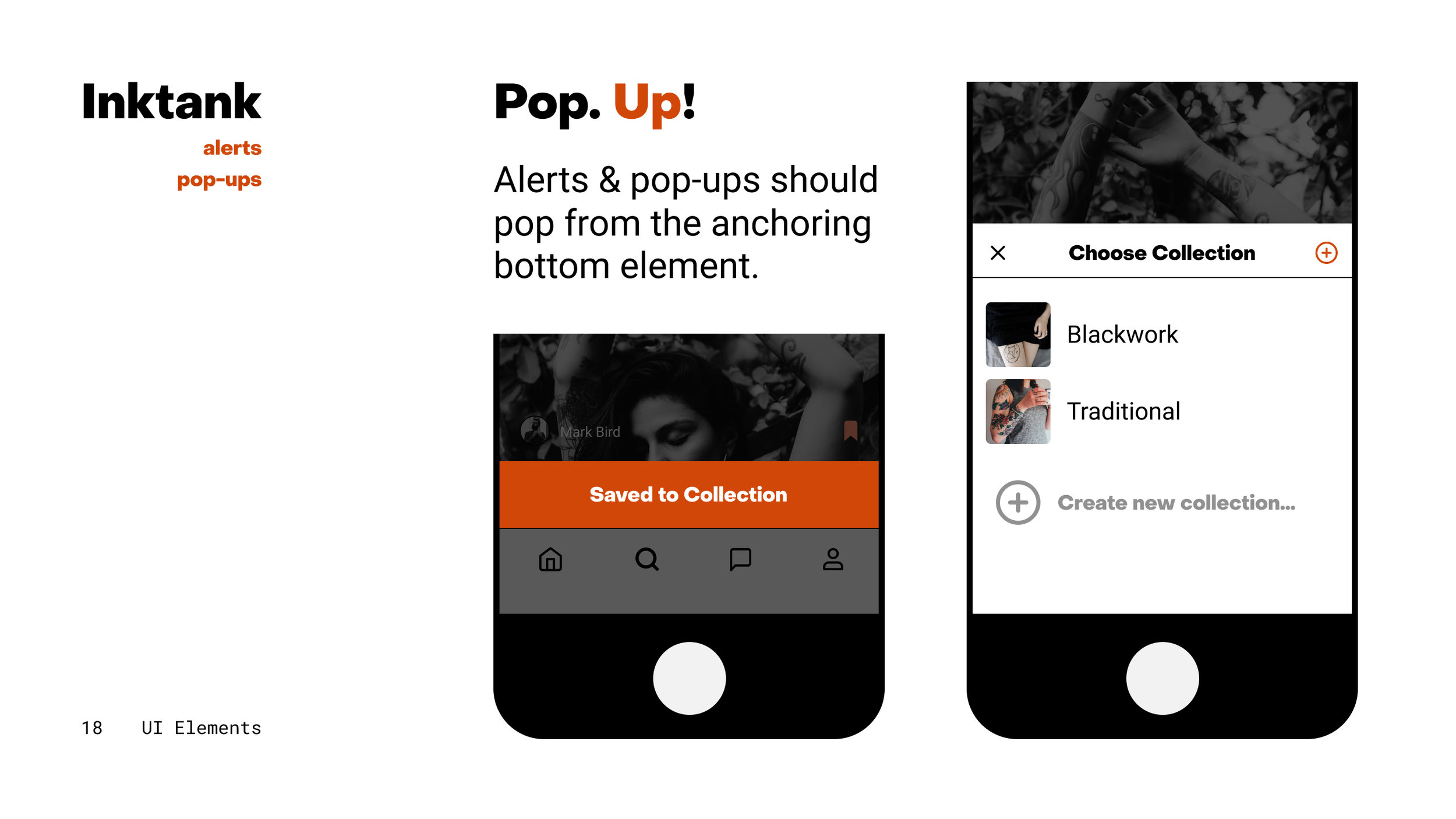
A thorough design system was also established, highlighting the apps brand identity, 40+ UI components, and tone of voice.
With a concern for accessibility, I made sure that the app follows WCAG standards, with a focus on creating ample color contrast for ideal visibility.
Final Thoughts
After logging over 300+ hours of user-focused research and design, I believe that the Inktank MVP fulfills the goals of the assignment and satisfies the expectations of the user.
With that in mind, I would like to improve the AR feature of the app. Currently, it’s functionality within the camera works, but I feel like its potential should be a more prominent feature as originally brainstormed.
For myself, designing the Inktank app taught me the real value of great research and the benefits of listening. Overall, this entire design process has helped shaped me into a more empathetic and open-minded designer.
Tool Kit
Invision
Sketch
Figma
Balsamiq
Lookback
UsabilityHub
Optimal Workshop
Techniques
Competitive Analysis
Business Requirements
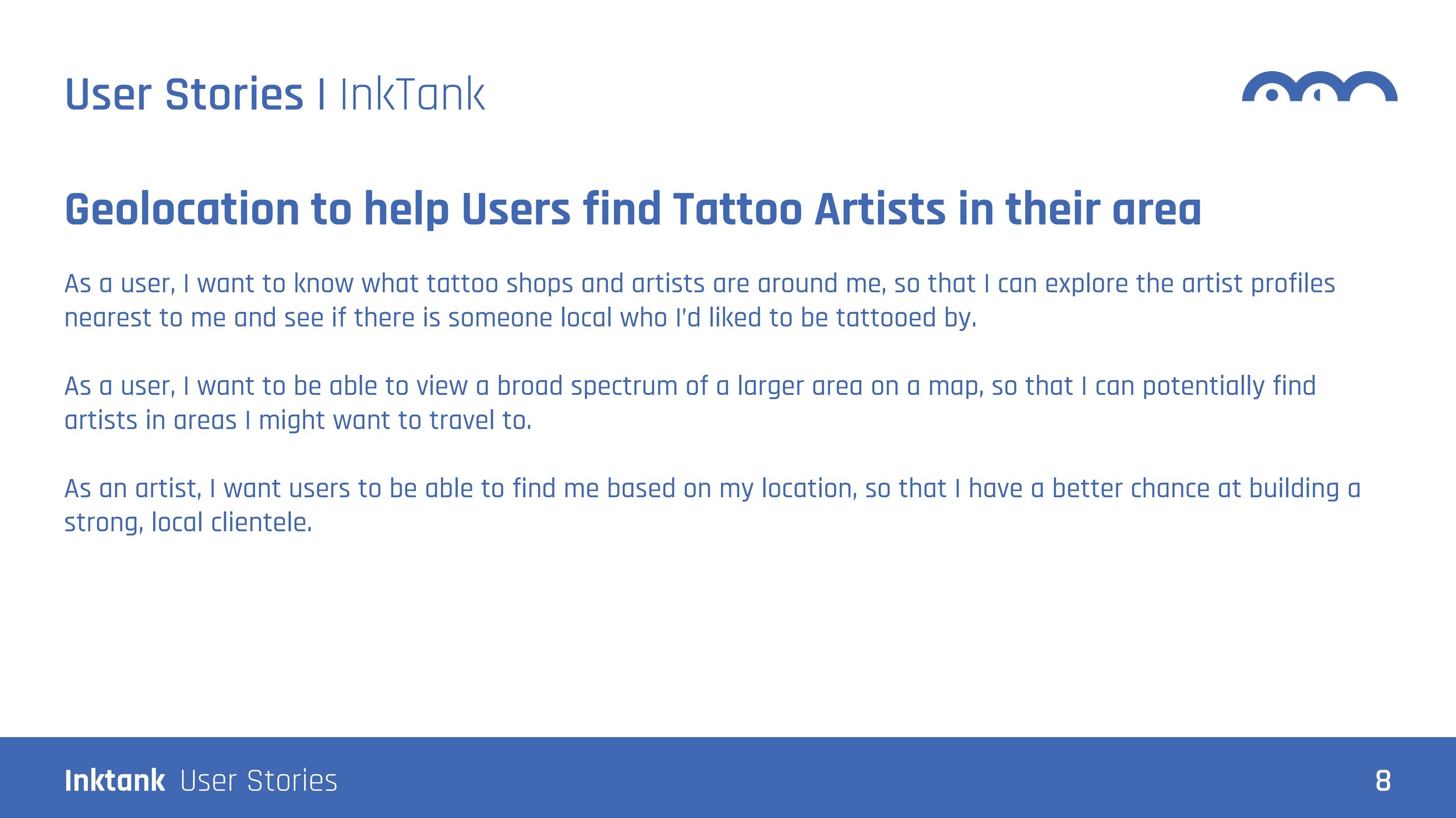
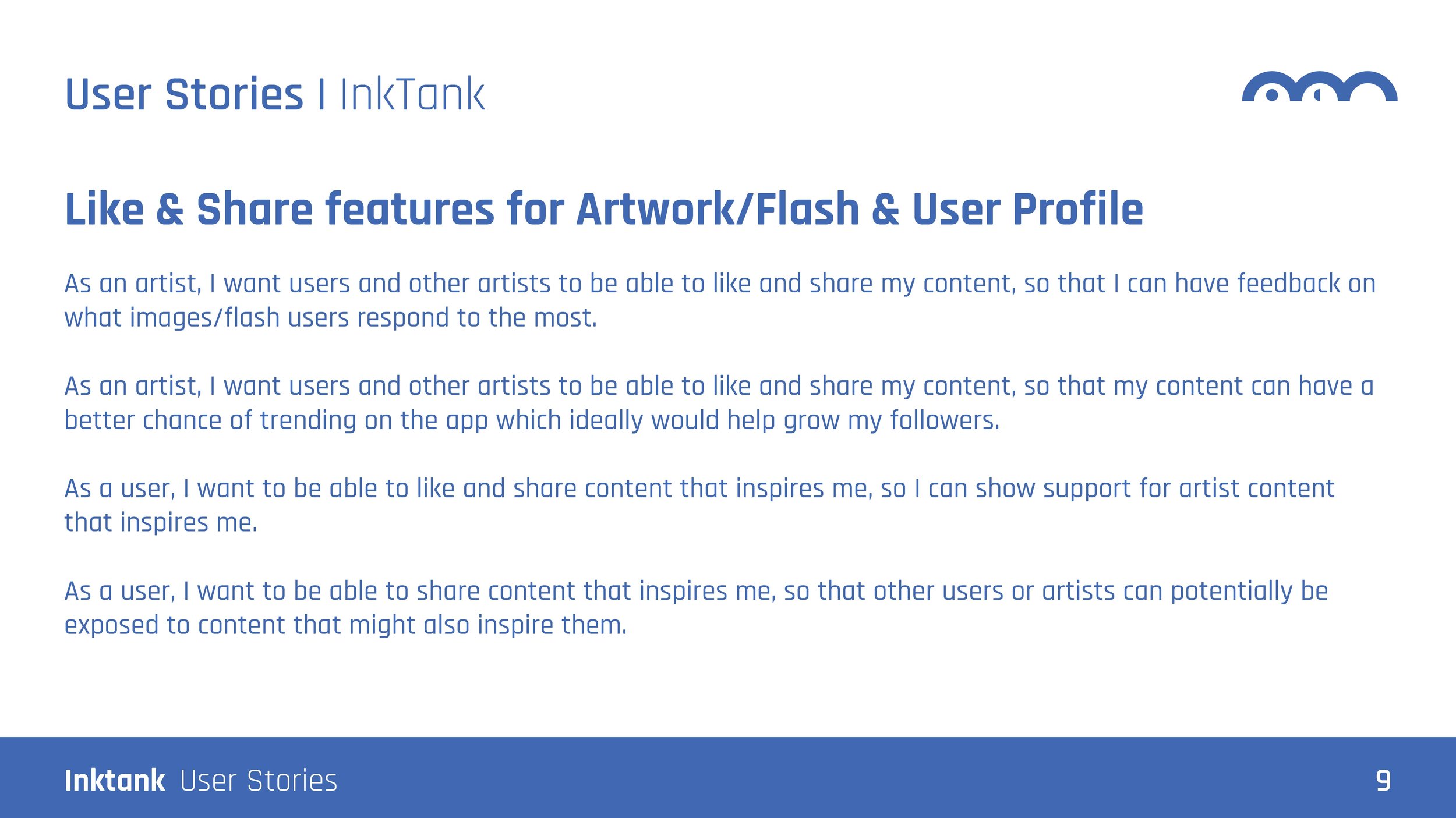
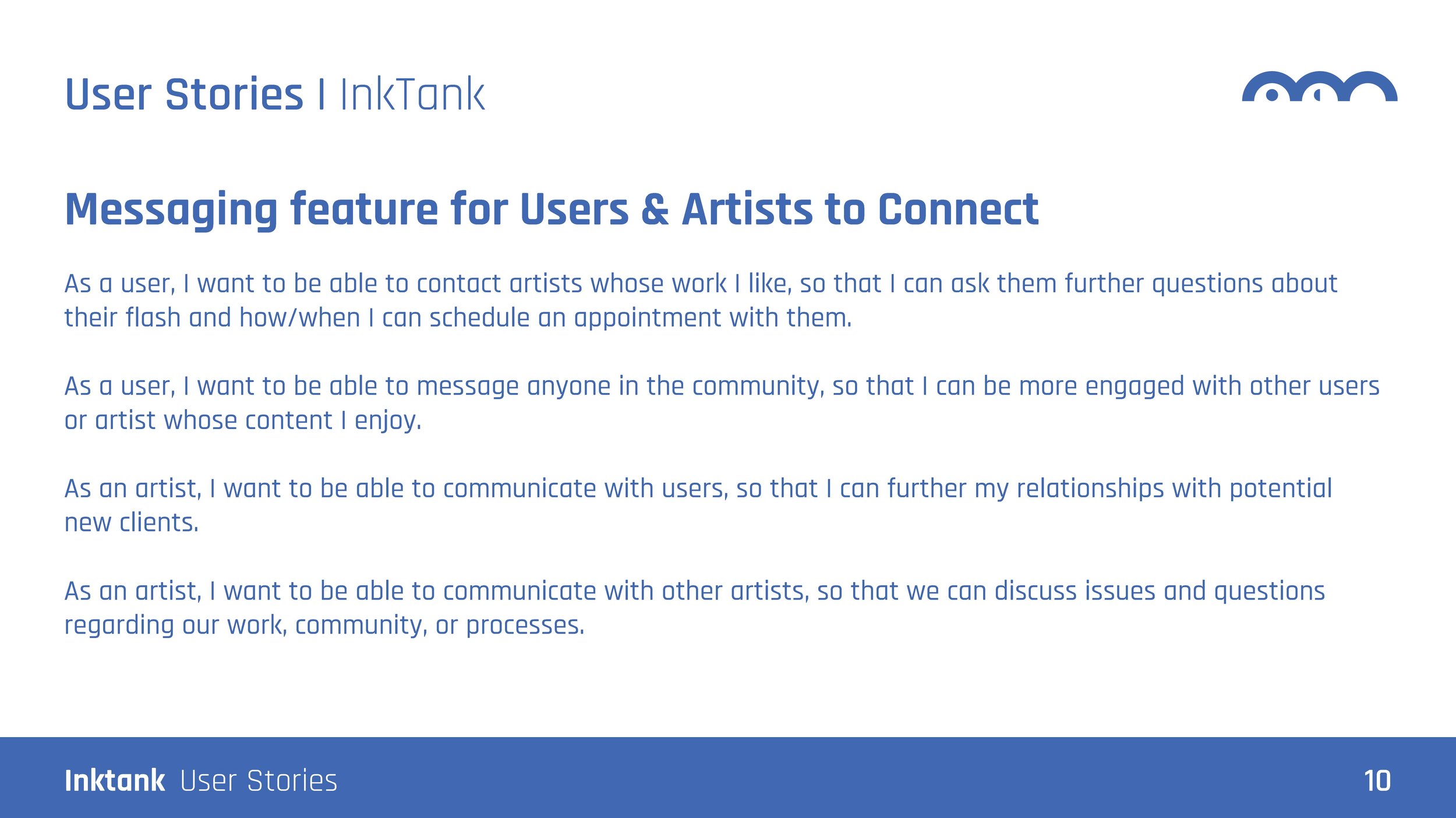
User Stories/Personas/Journeys
User Interviews/Flows
Affinity Mapping
Info Architecture/Card Sort
Usability Testing
Prototyping
UI/Visual Design
Design Language System
Additional Inktank Design Resources
Inktank Demo
Video presentation, highlighting three core user tasks.
Running Time: 4 min
Inktank Design Language System
20 page design manual, covering Inktanks brand identity, 40+ UI components, and tone of voice.
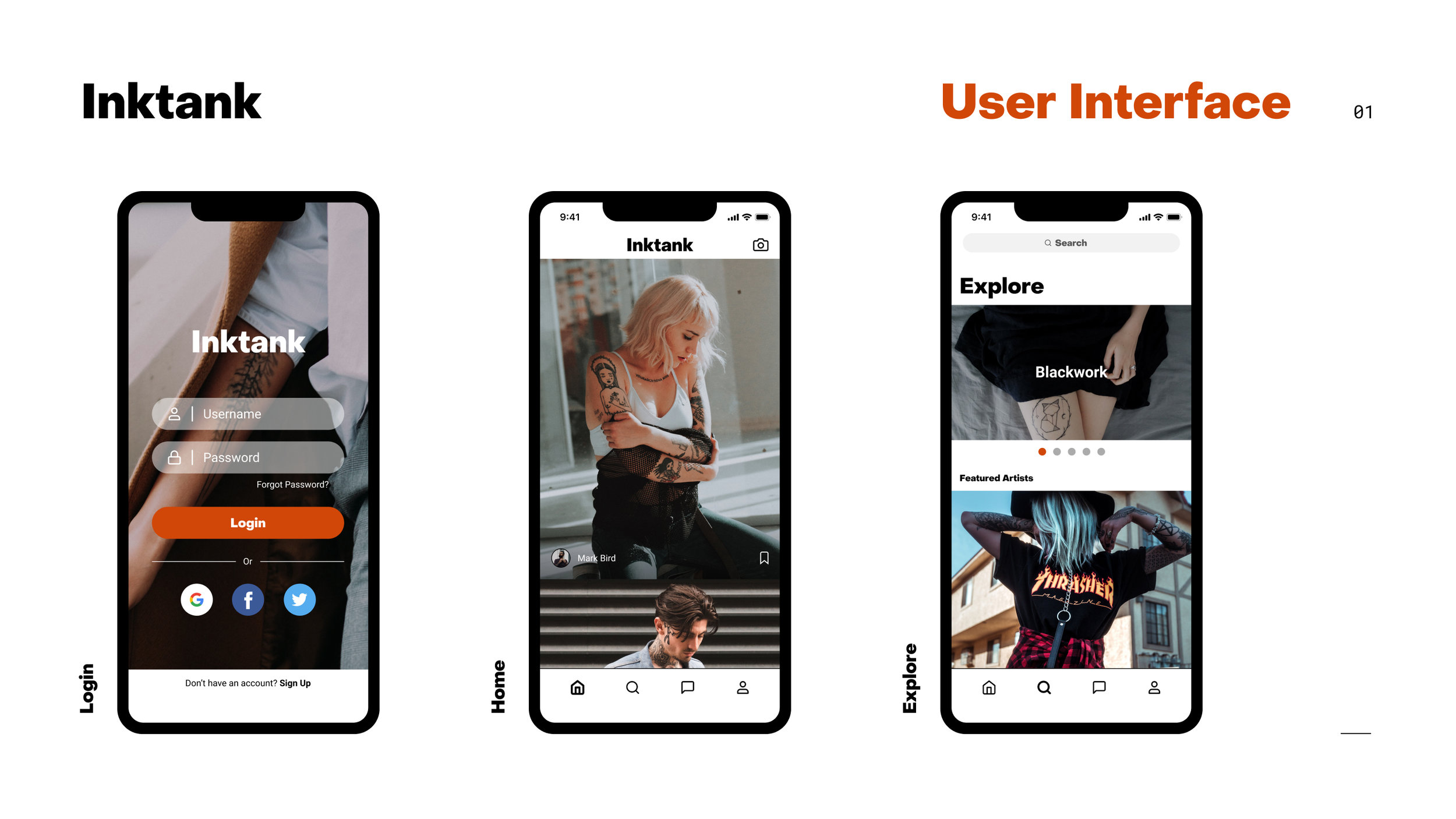
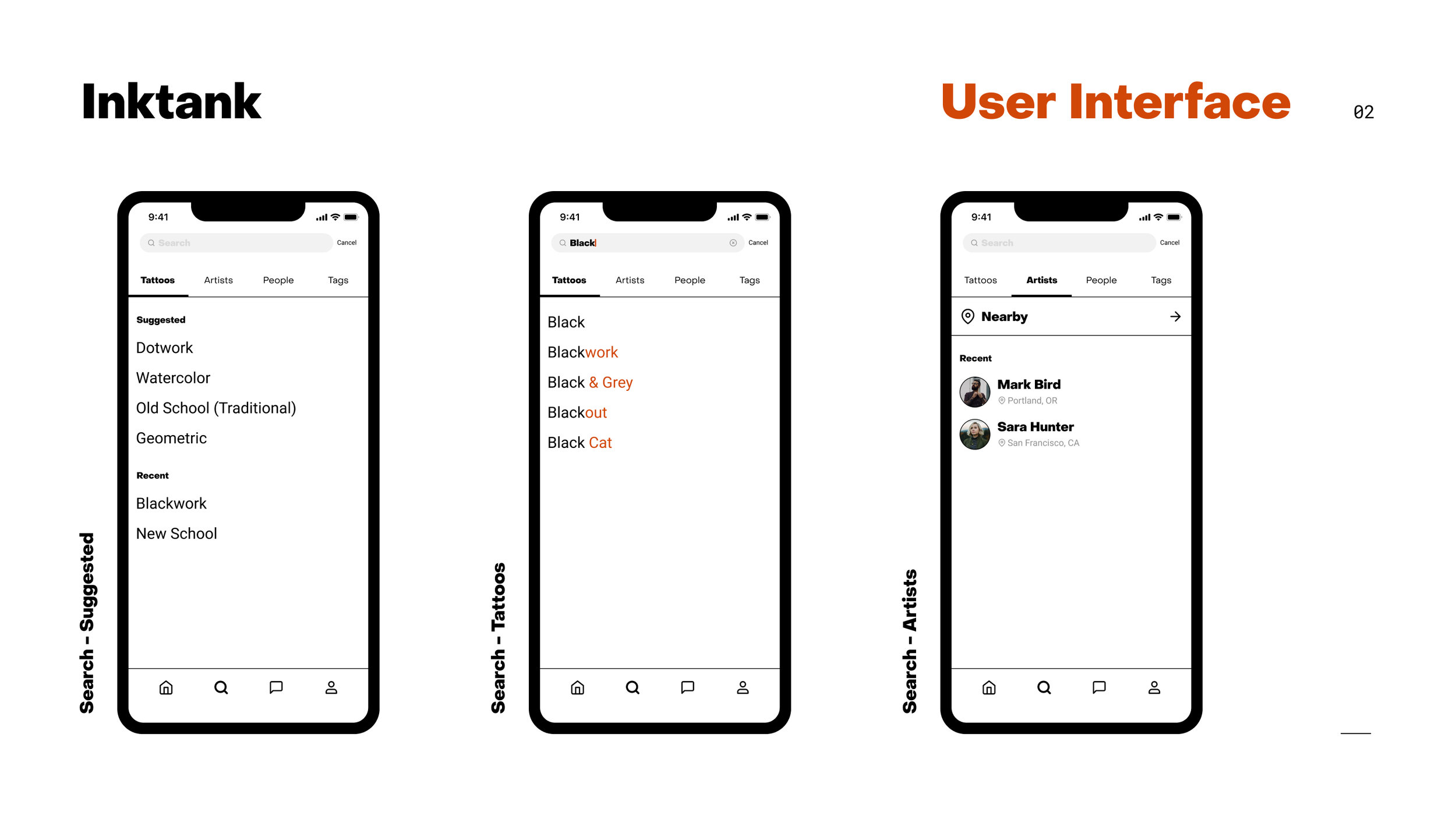
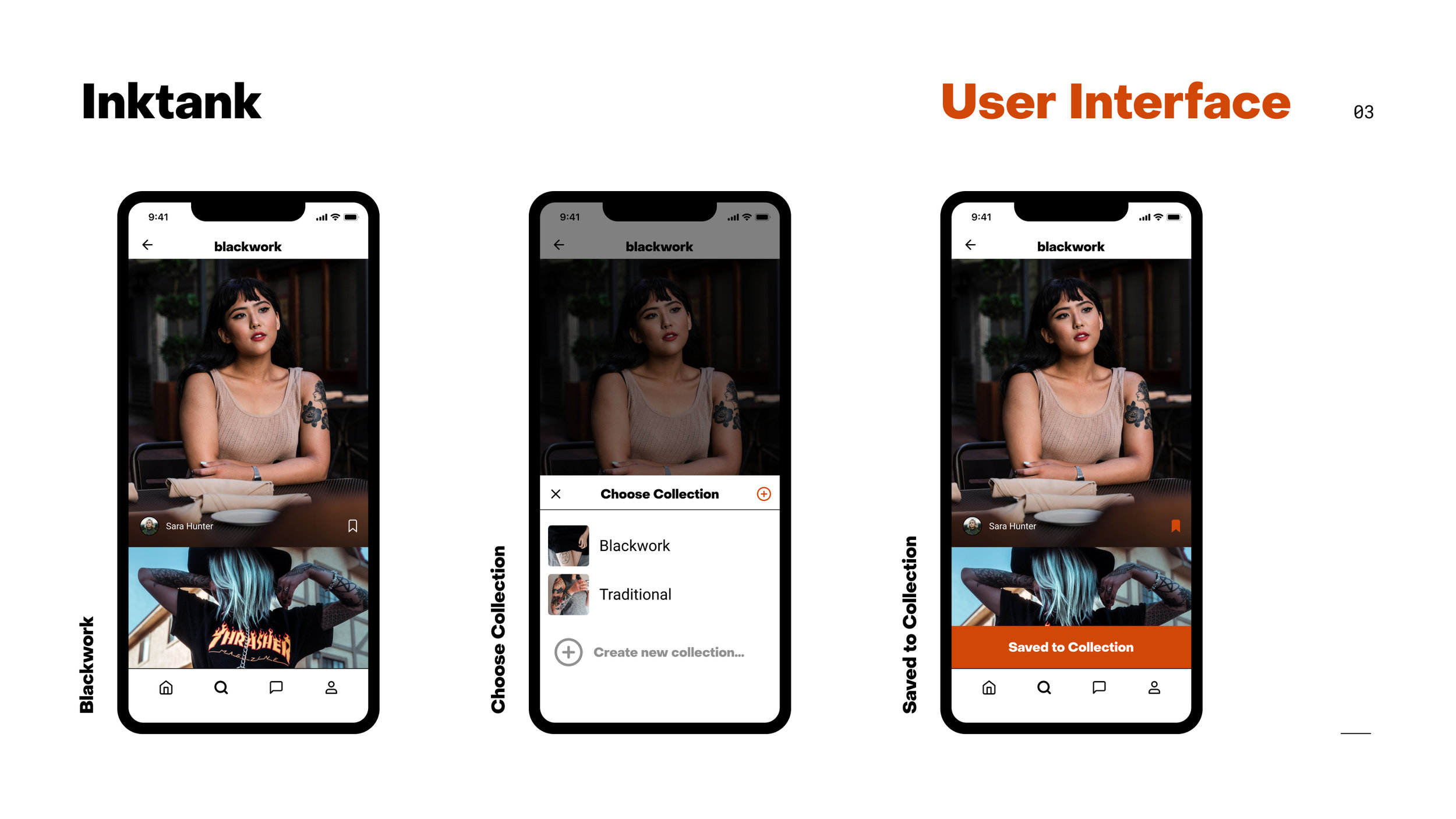
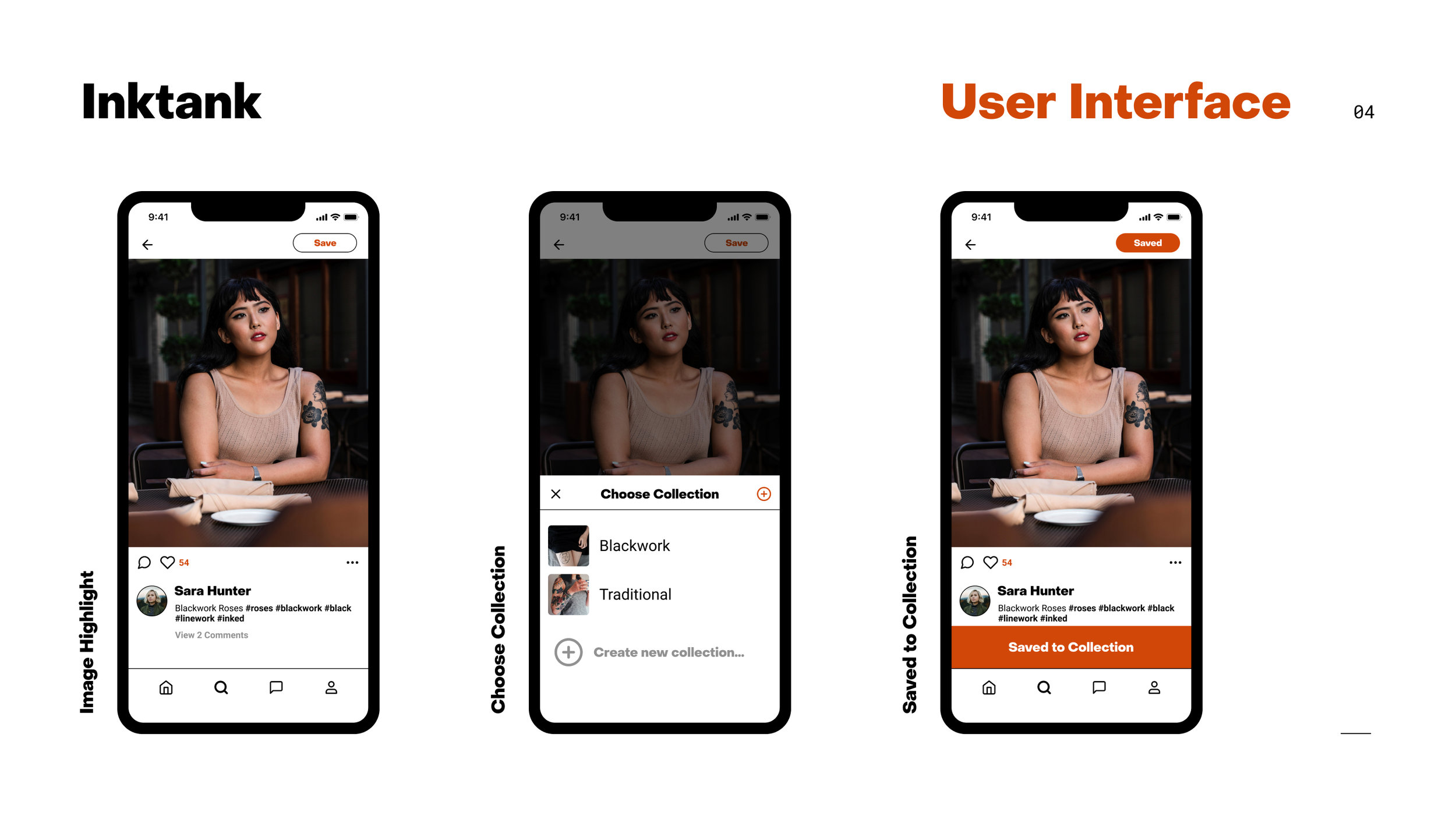
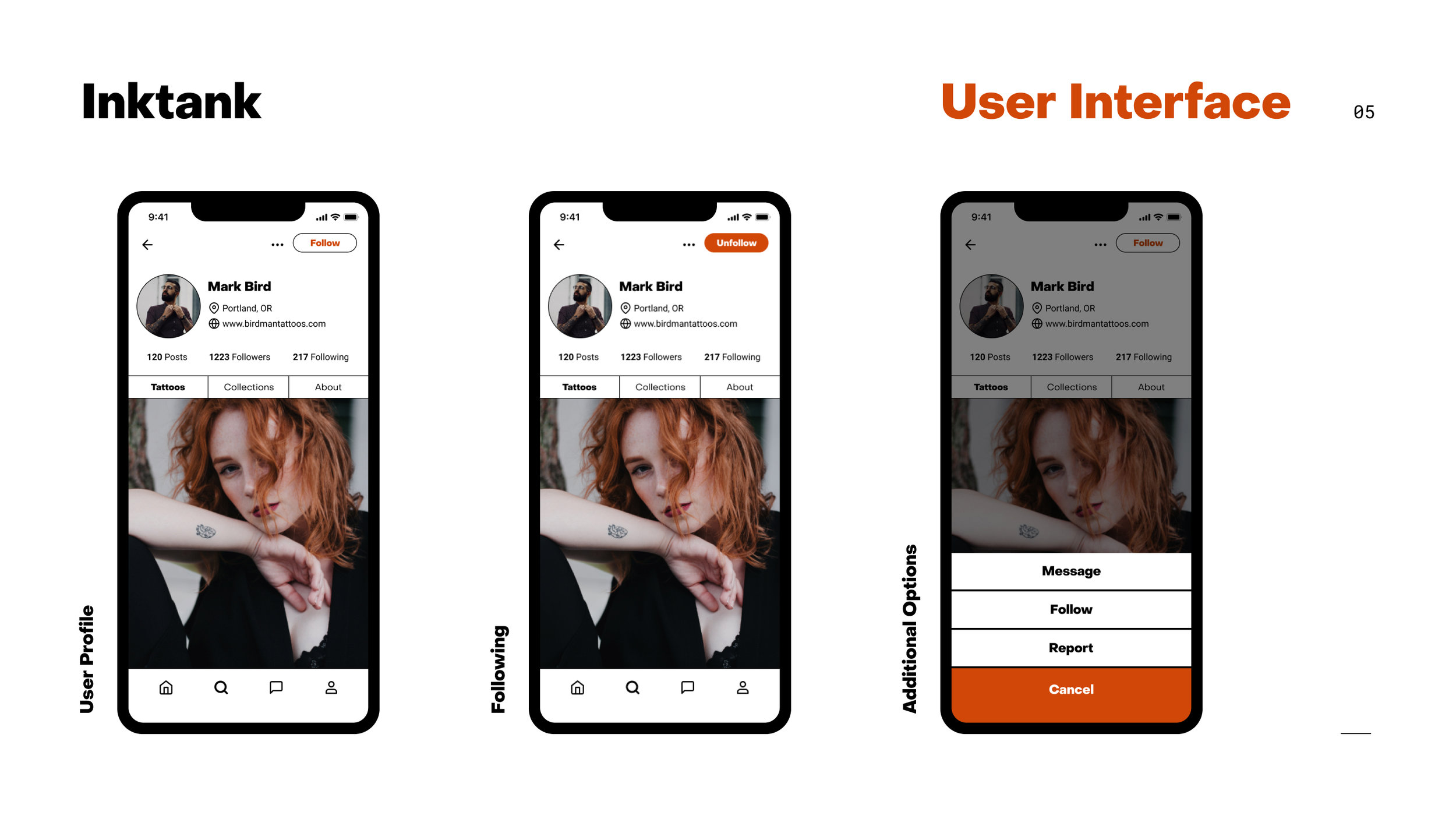
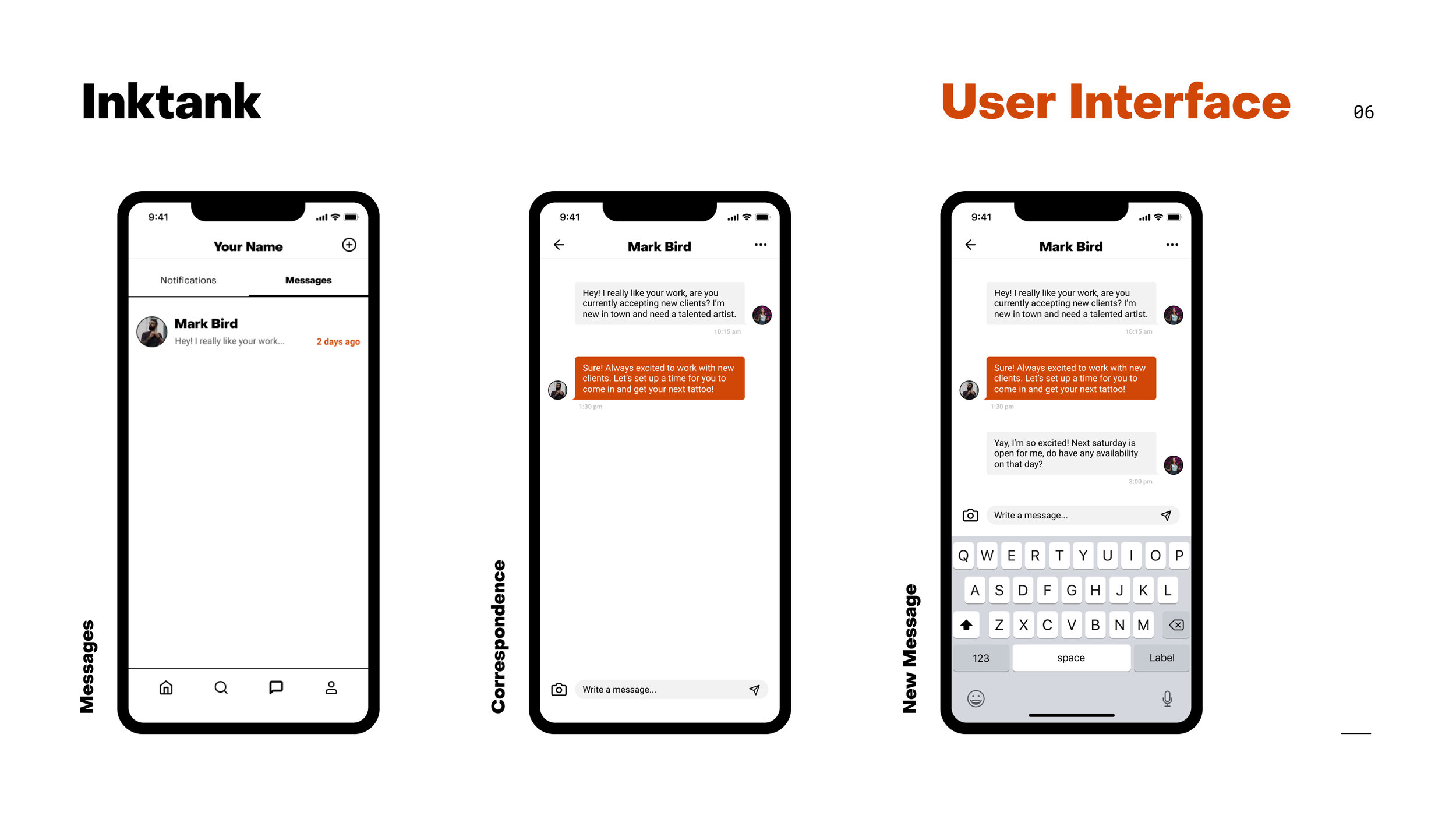
Inktank User Interface
9 page UI manual, covering Inktanks static screen design.